본격적으로 TOC 적용하기 설며에 앞서, 제가 유명한 스킨들을 사용하지 않고 커스텀한 이유를 말씀드리겠습니다.
그래서 제가 개인적으로 깔끔해서 좋아하는 기본 스킨인 Book Club 을 조금 수정하기로 마음먹고 시작하게 되었습니다.
(튜닝의 끝은 순정..)
Q. TOC 를 제공하는 스킨이 많은데, 왜 커스텀을 했는지?
A. 검색하며 봤던 스킨 중 TOC 가 있는 스킨은미넴 스킨,hELLO이 있었습니다.미넴스킨은 제 취향이 아니었고,hELLO는 얼핏 보니 h2 태그부터 제목으로 부터 인식하여 TOC 를 생성하는것 같았습니다.
저는 목차를 생성할 때, 제일 큰 제목(h1 태그, #) 부터 작성하는 편이라 이 부분이 아쉬웠습니다.
0. 준비물
- Book Club : Tistory 기본 제공 스킨
- Github-markdown-css : 본문 내용을 Github Markdown 스타일로 변환
- tistory-table-of-contents : (오늘의 주인공) 본문을 분석하여 TOC 생성
이 글을 끝까지 따라오시면, 제 블로그에 적용된 TOC 와 똑같은 TOC 를 적용하실 수 있습니다.
Book Club 스킨이 아닌 경우, 이 글과 적용 방식이 다를 수 있습니다.
1. Book Club 스킨 적용

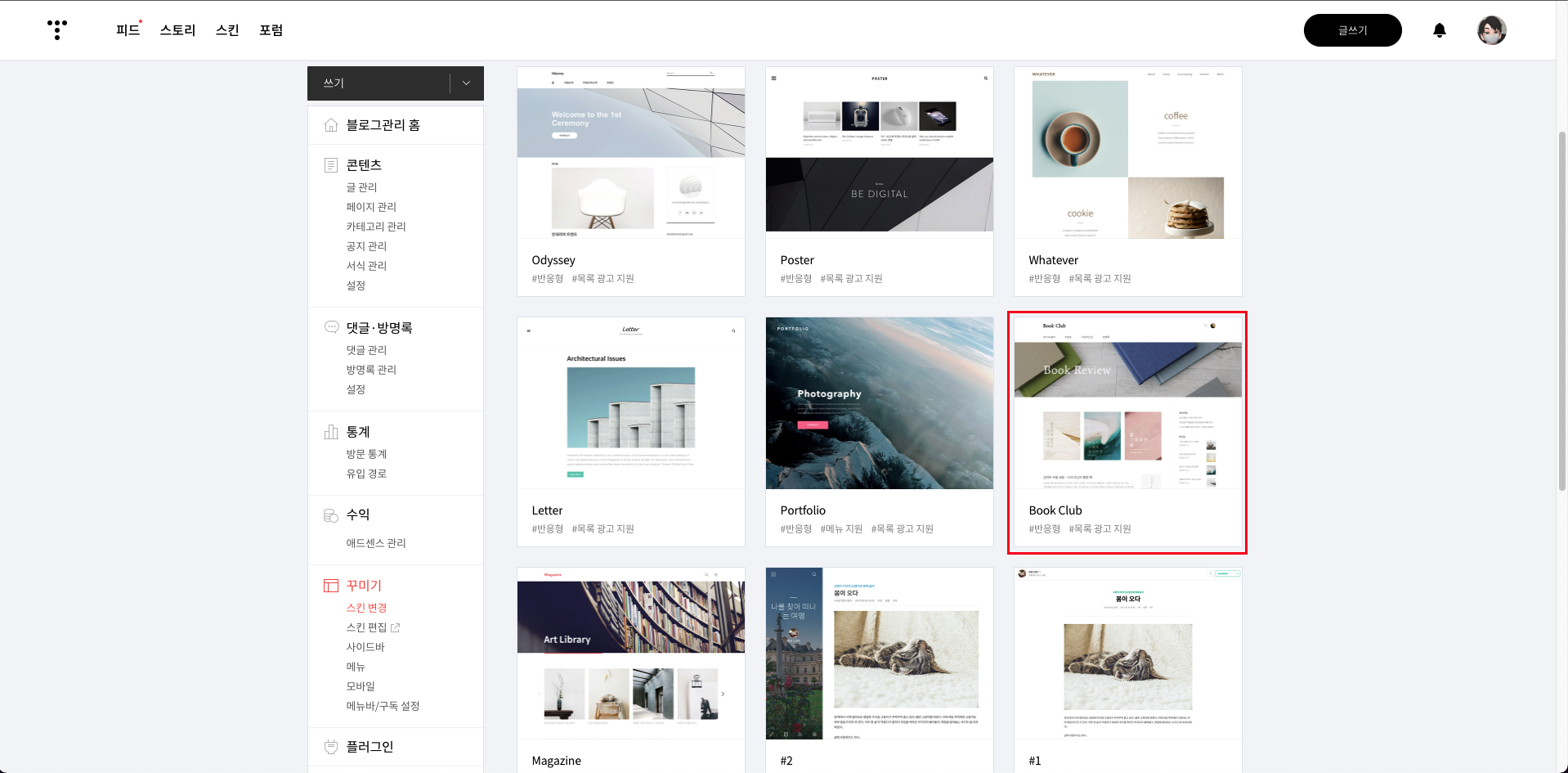
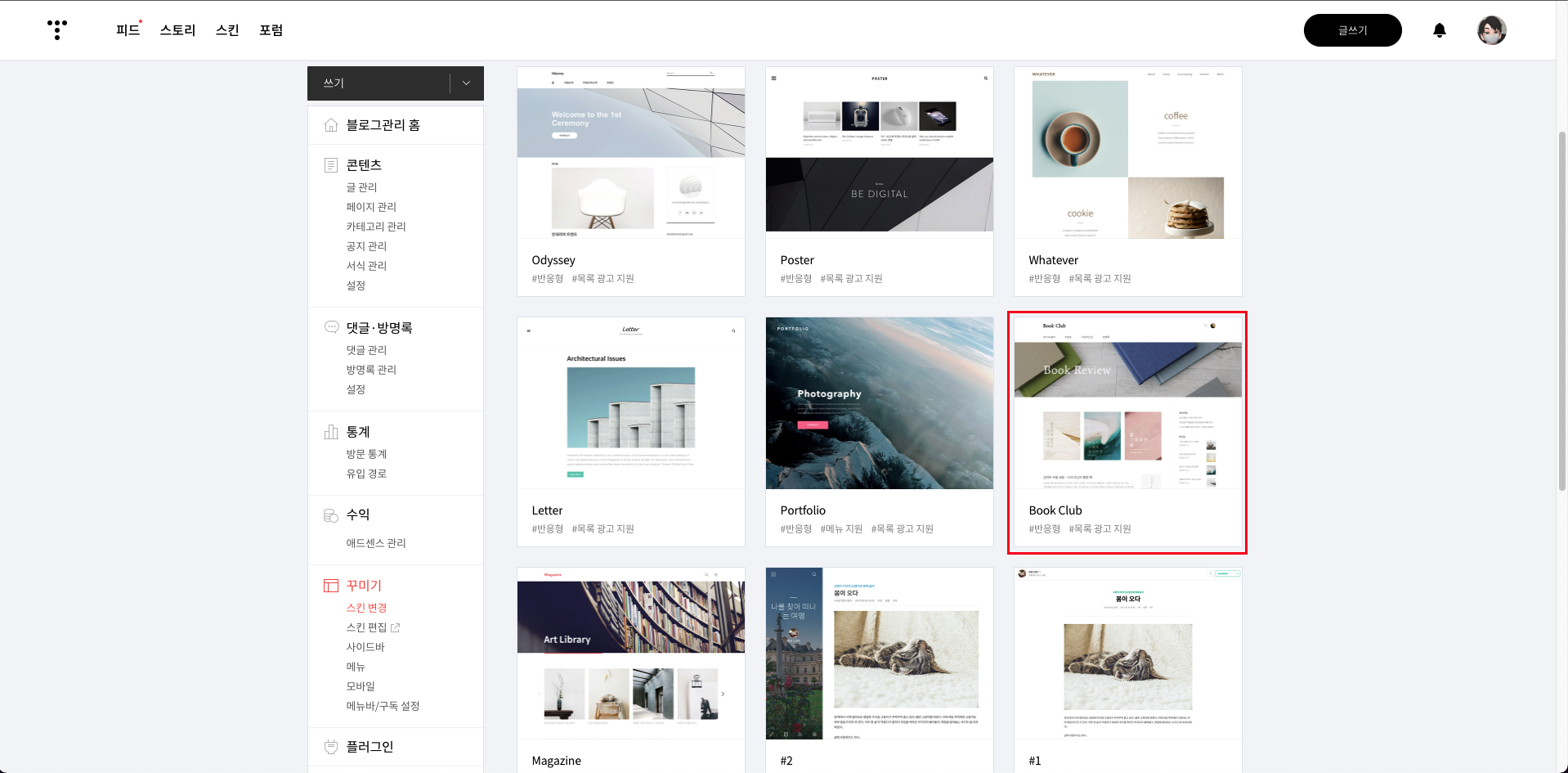
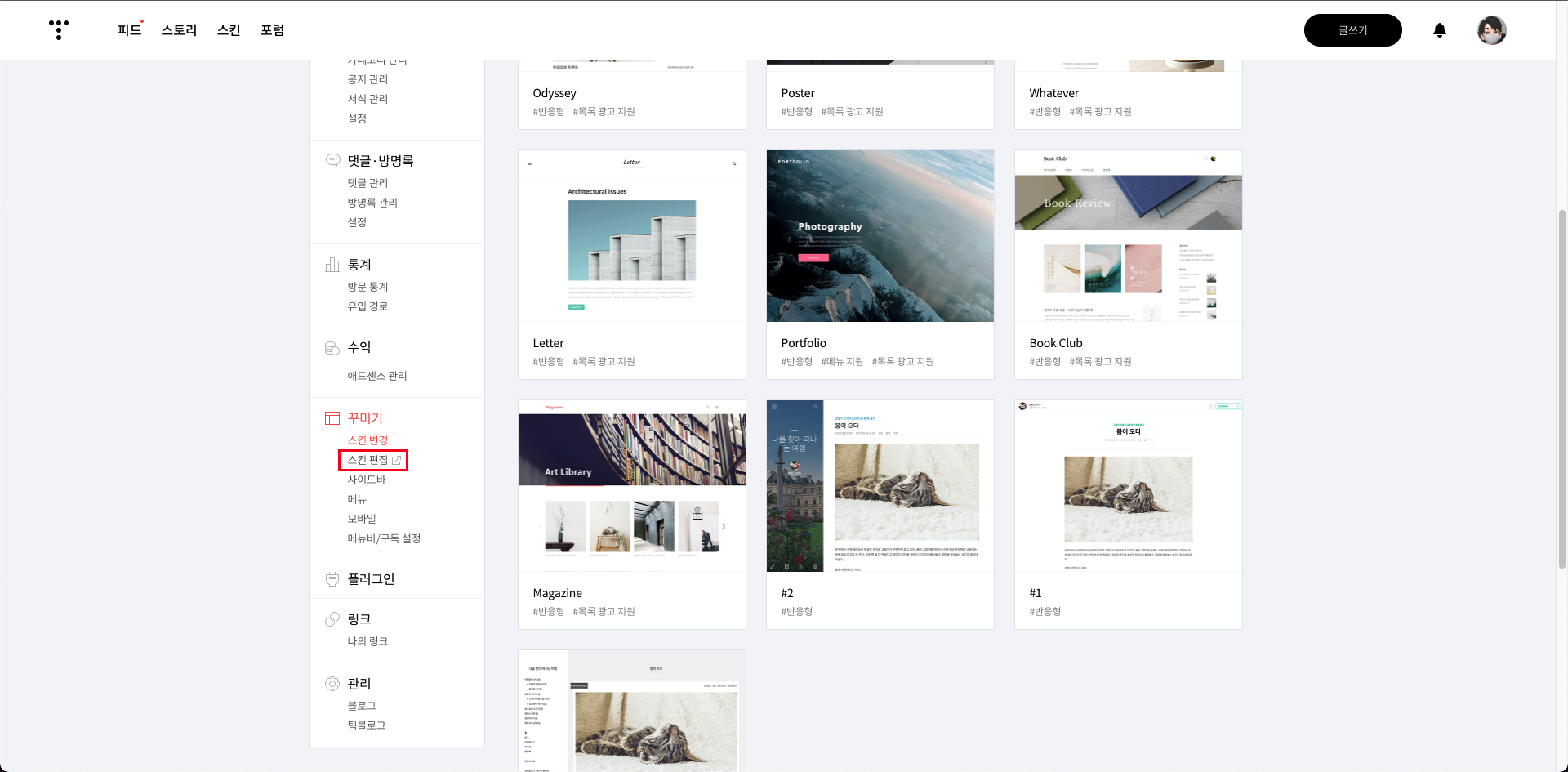
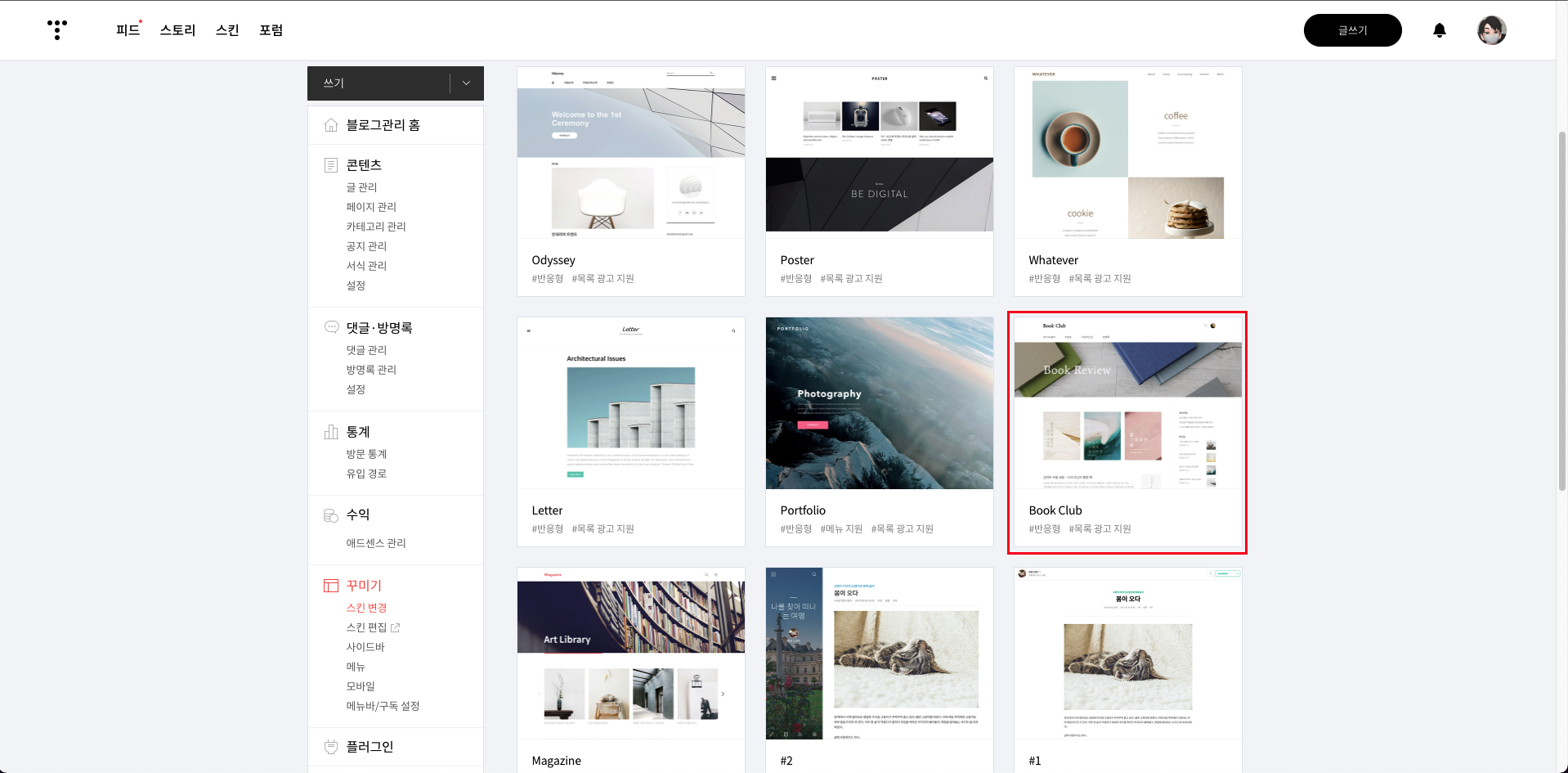
블로그 관리 메뉴로 이동하고, 꾸미기 > 스킨 변경 으로 이동한 뒤, Book Club 스킨을 선택하고 적용 을 버튼을 눌러 스킨을 블로그에 적용합니다.
2. Github-markdown-css 적용
2.1 CSS 다운로드

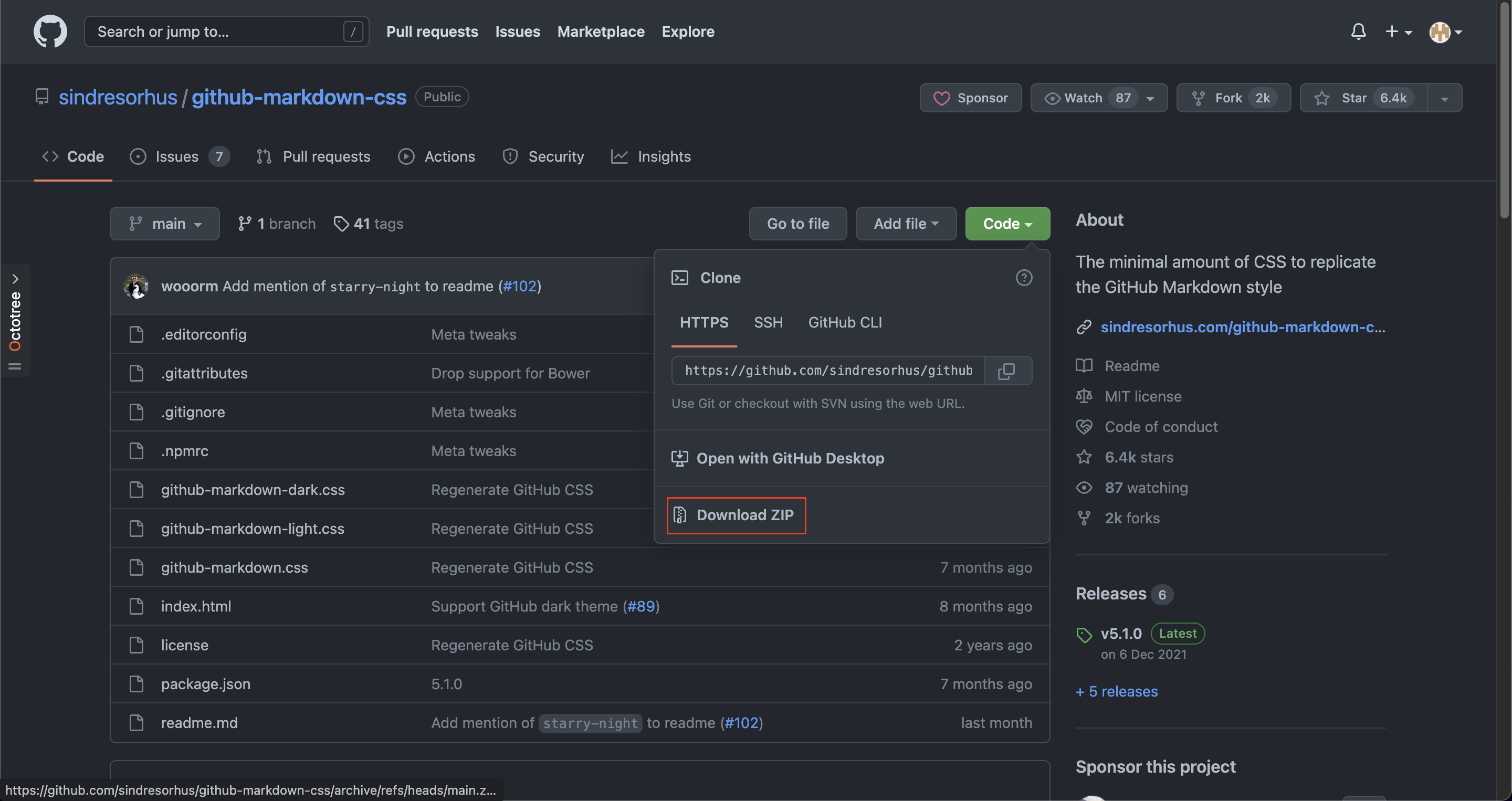
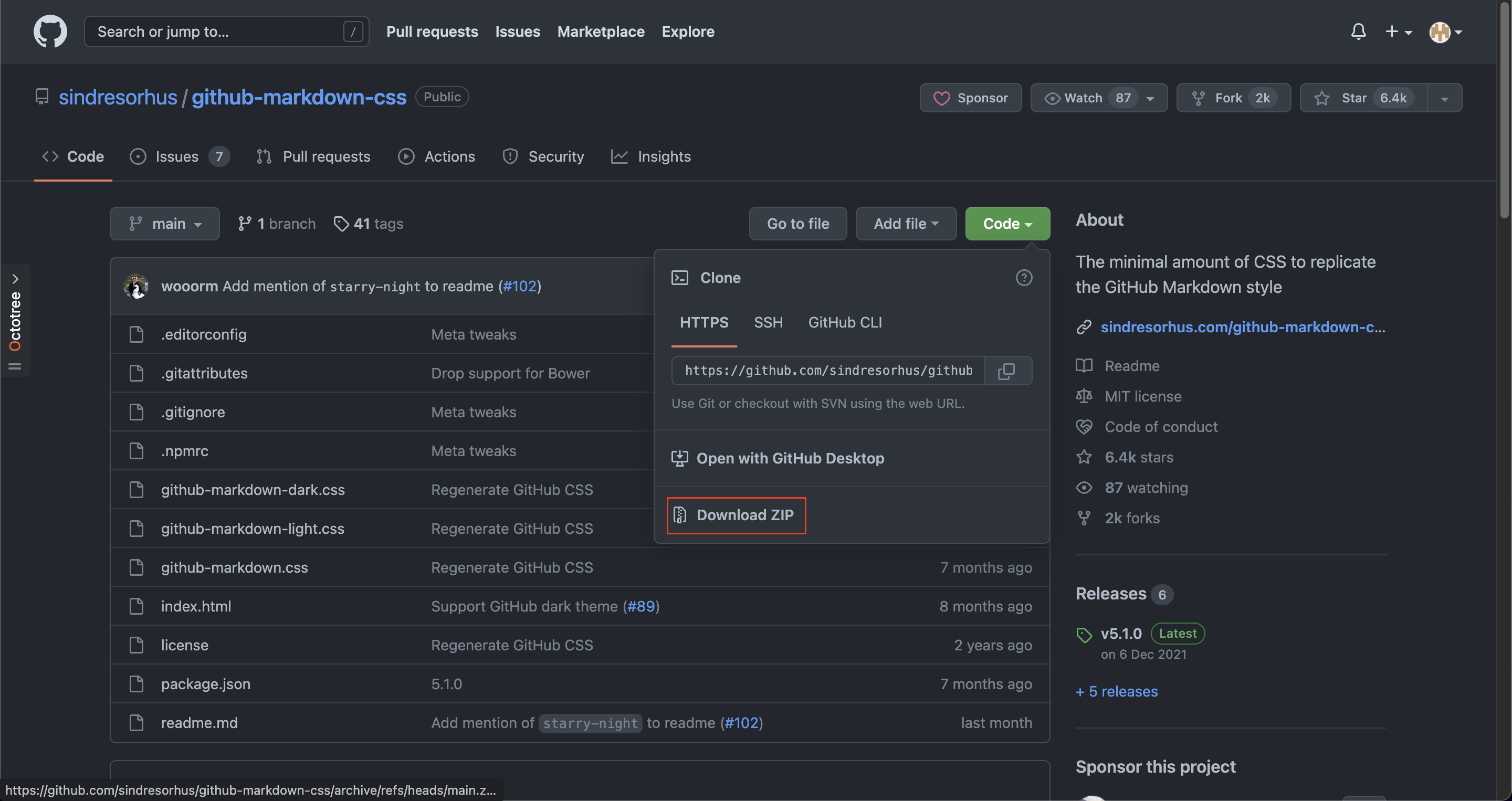
https://github.com/sindresorhus/github-markdown-css
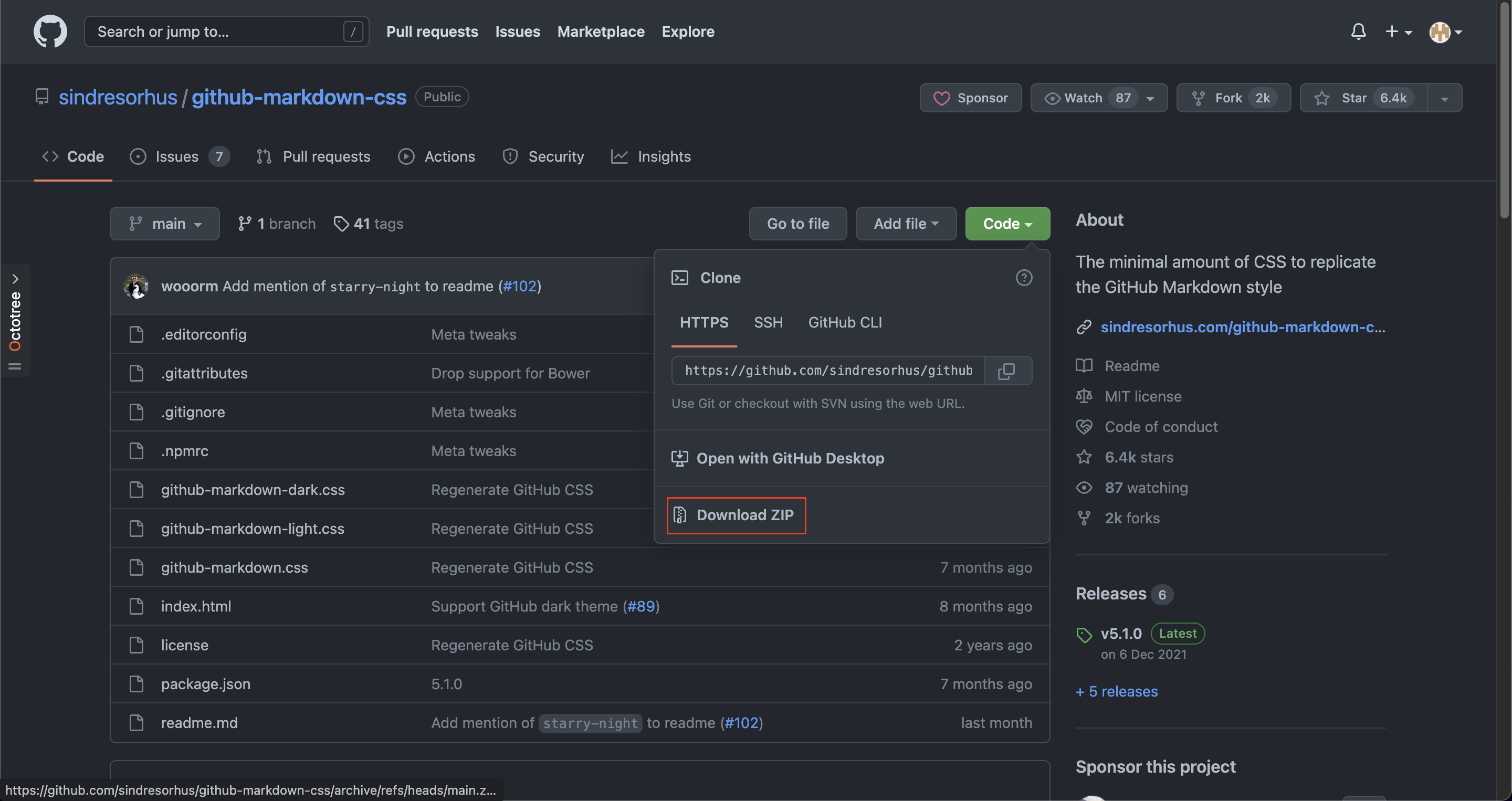
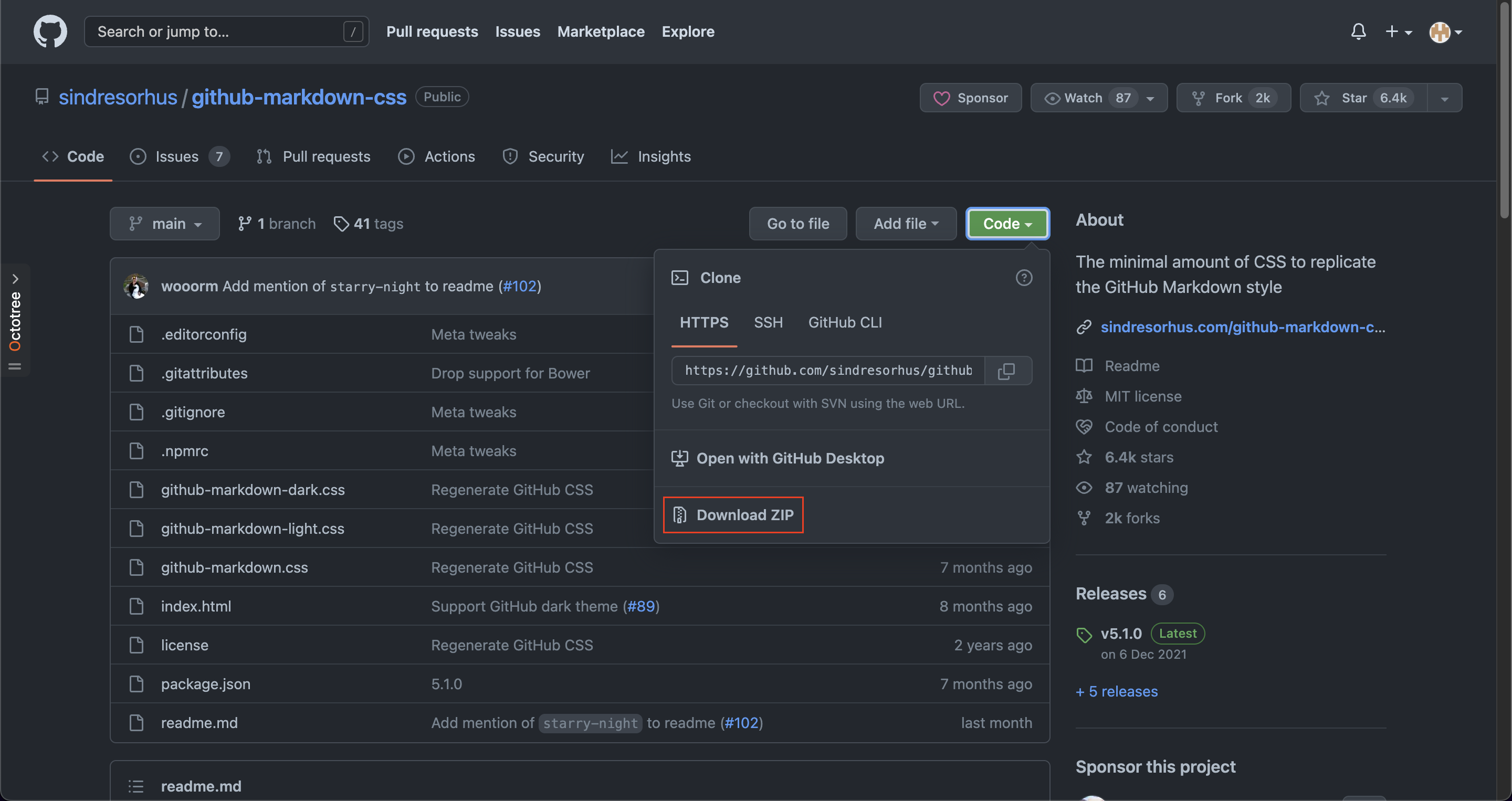
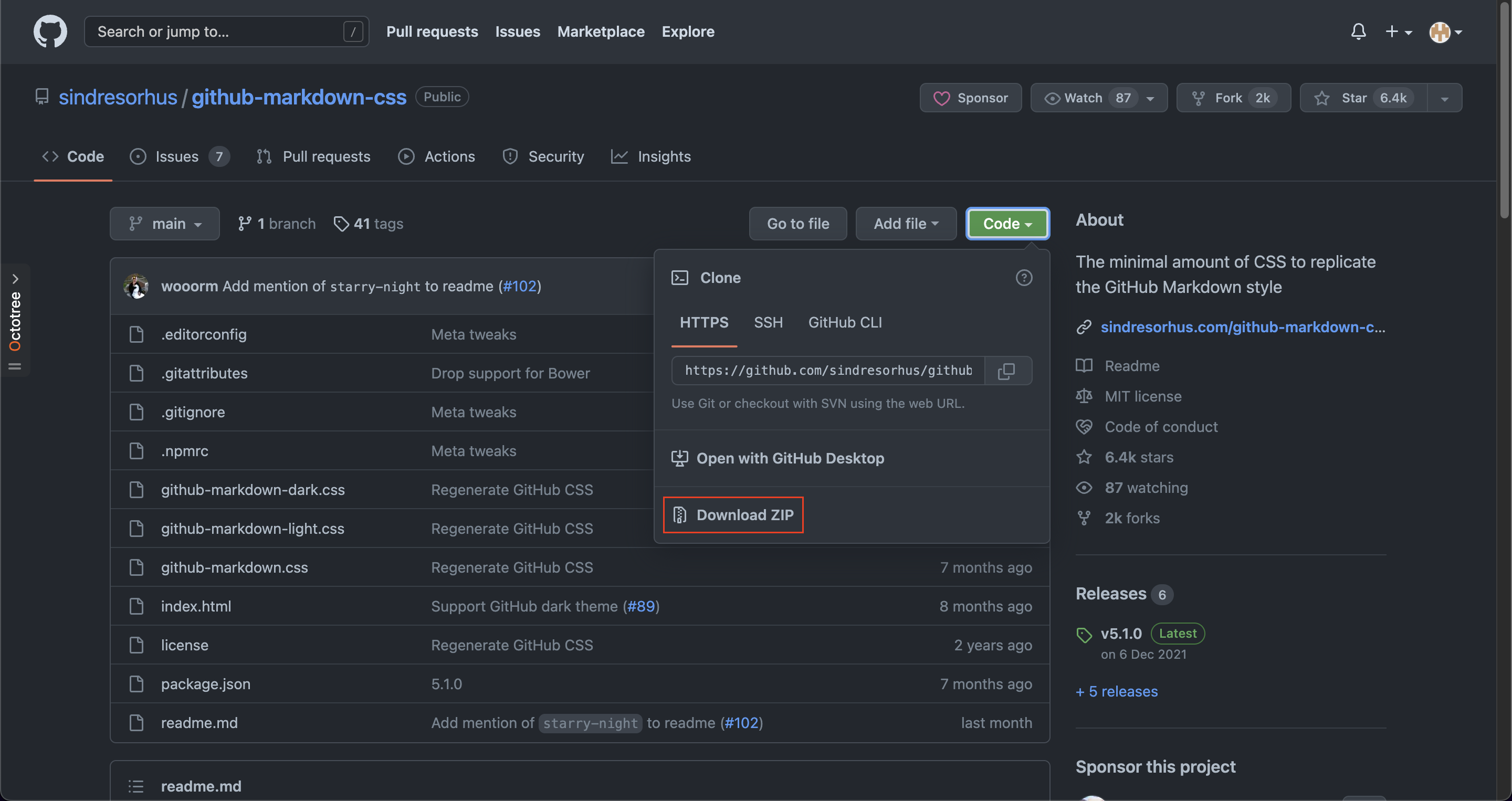
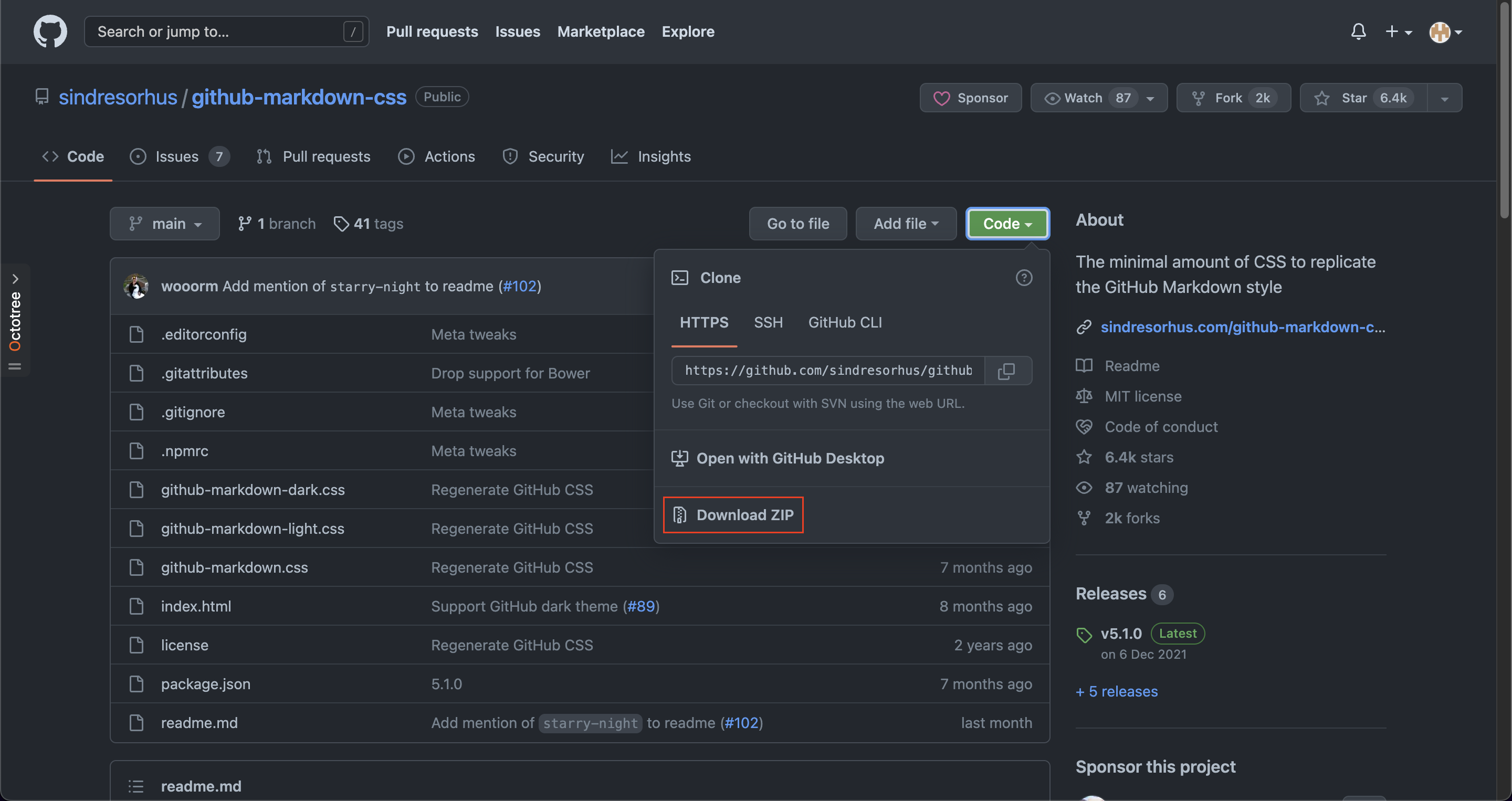
위 Repository 를 Clone 하거나 다운로드 합니다.
2.1 Tistory 에 CSS 업로드

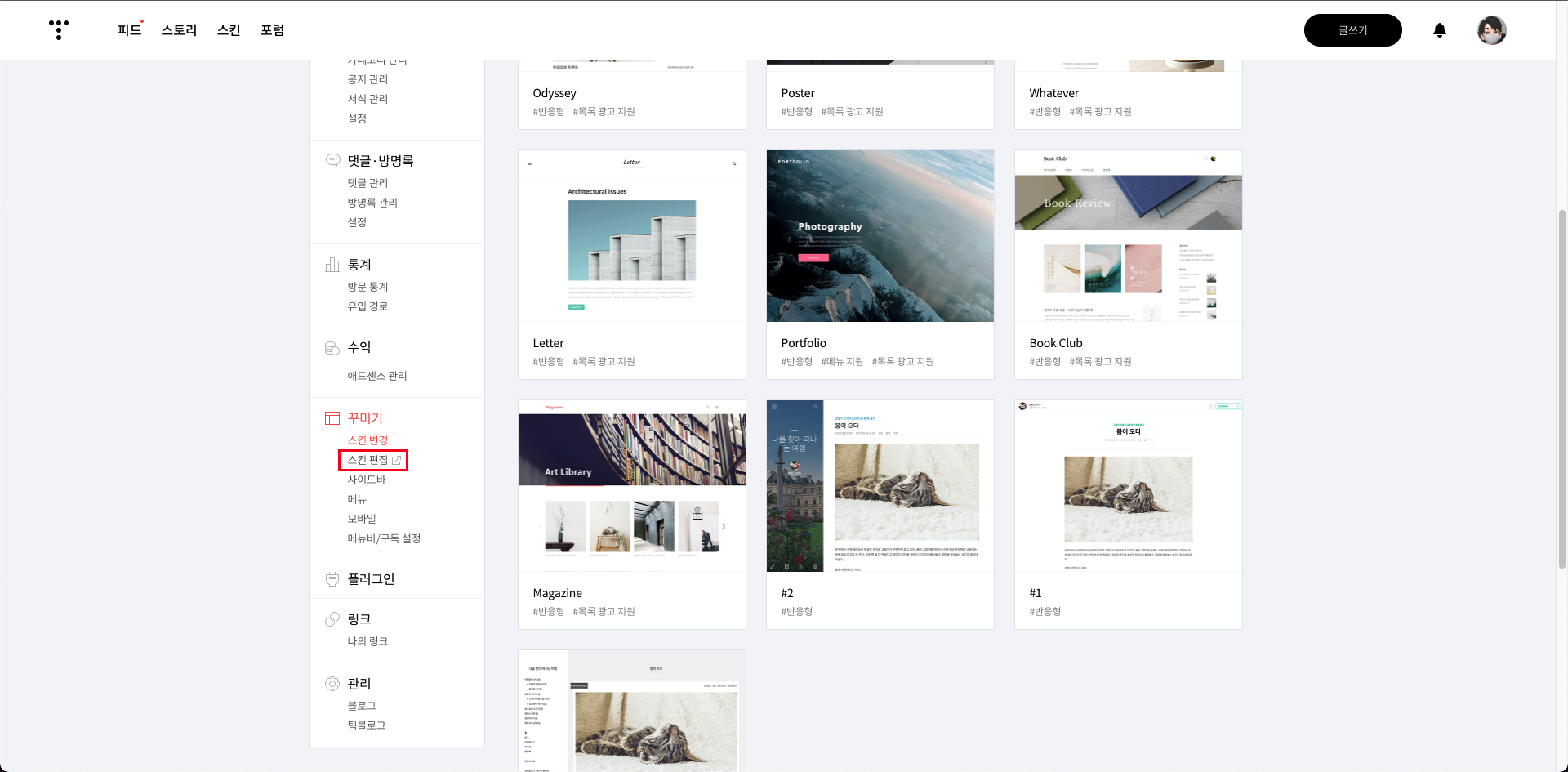
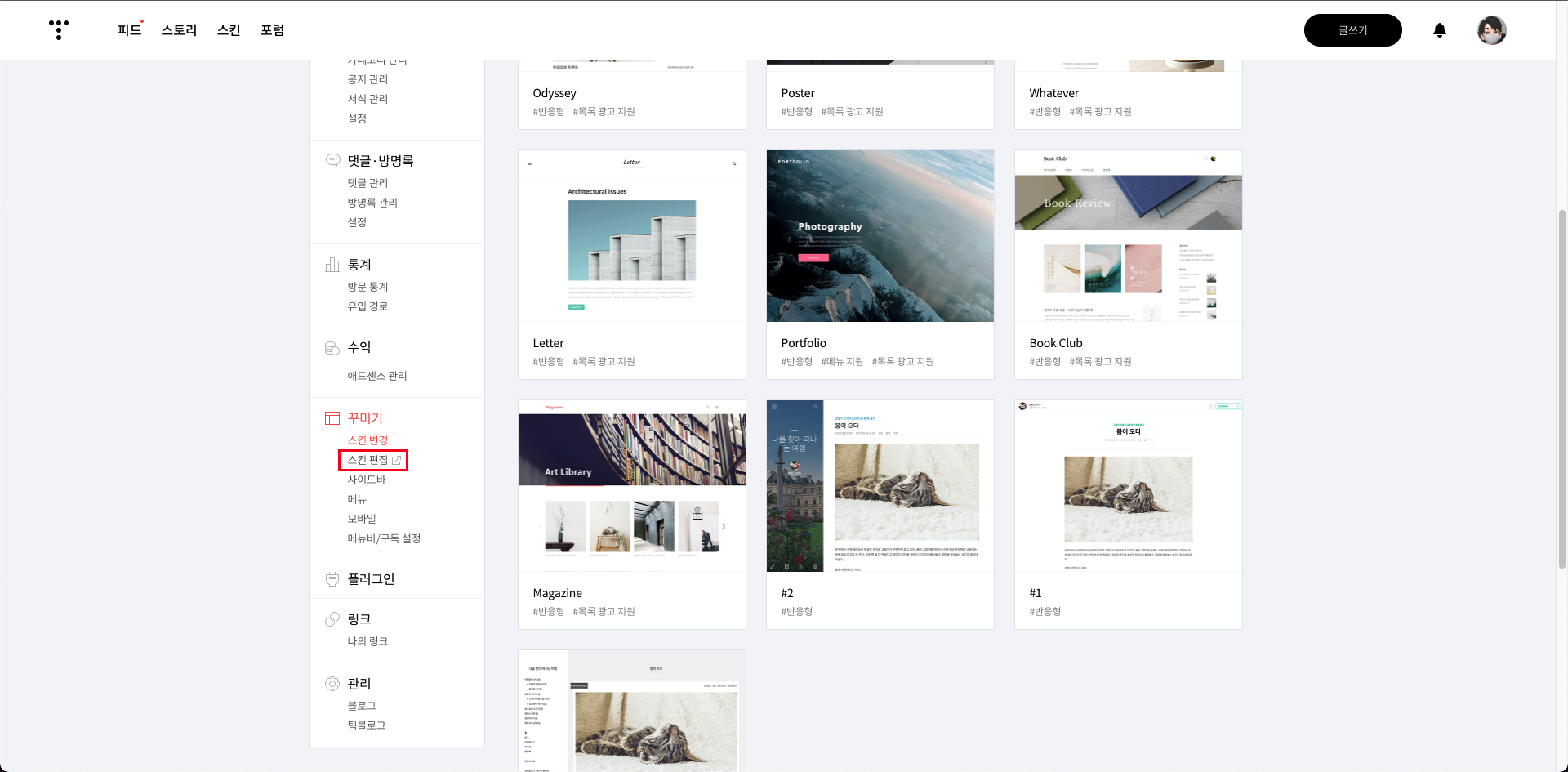
관리 메뉴에서 꾸미기 > 스킨 편집으로 이동합니다.

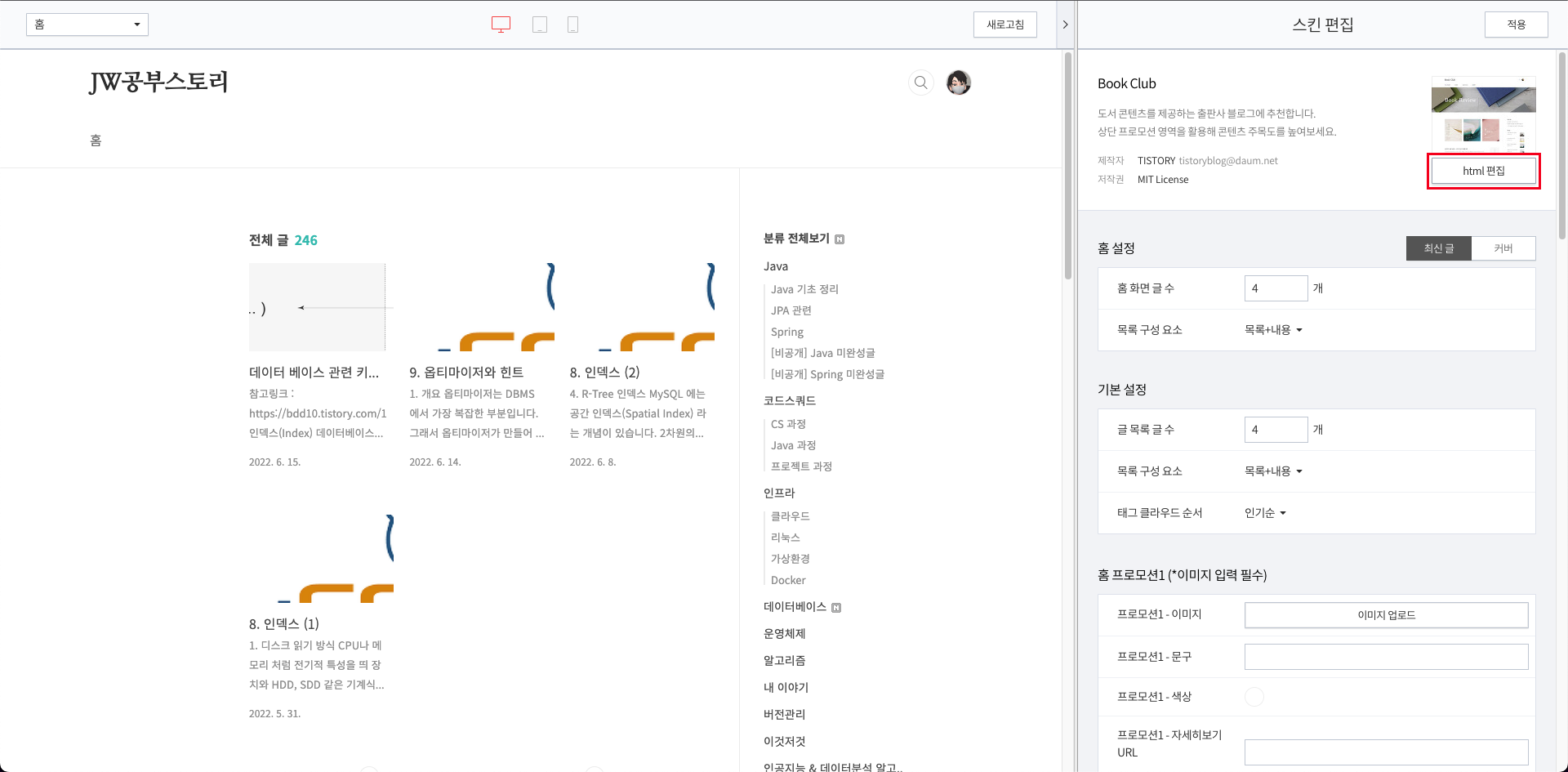
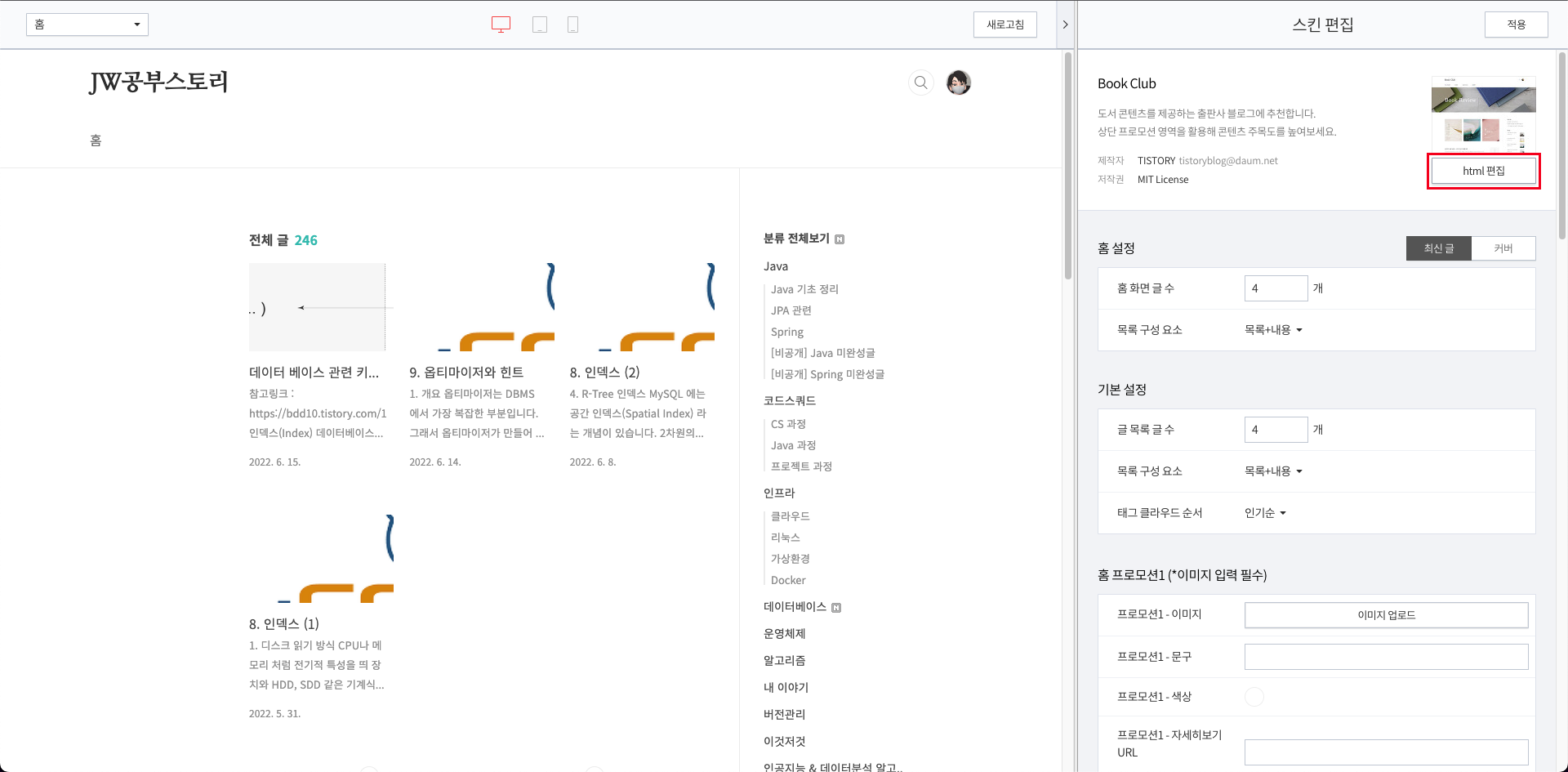
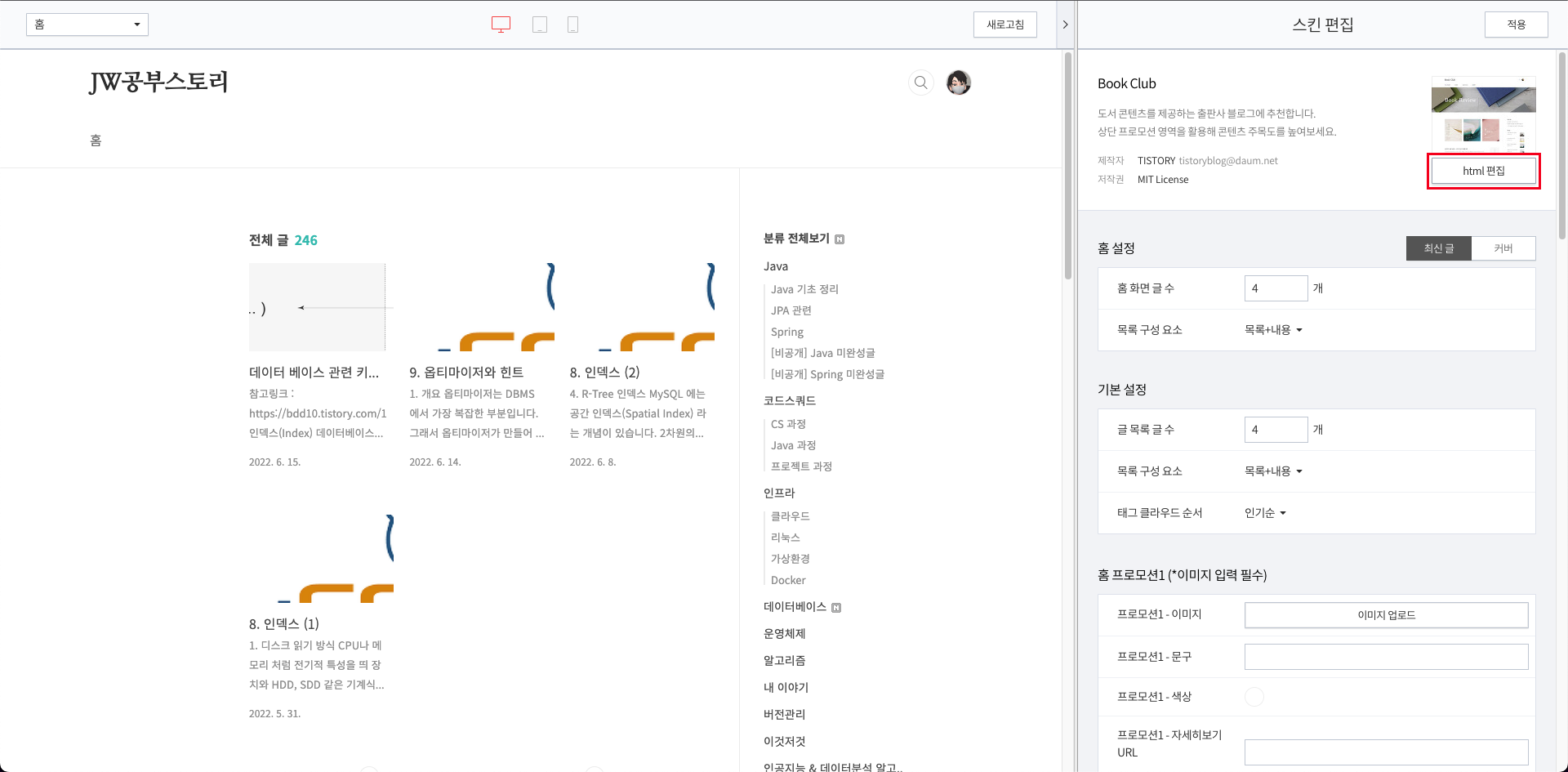
스킨 편집 화면에서 html 편집버튼을 클릭합니다.

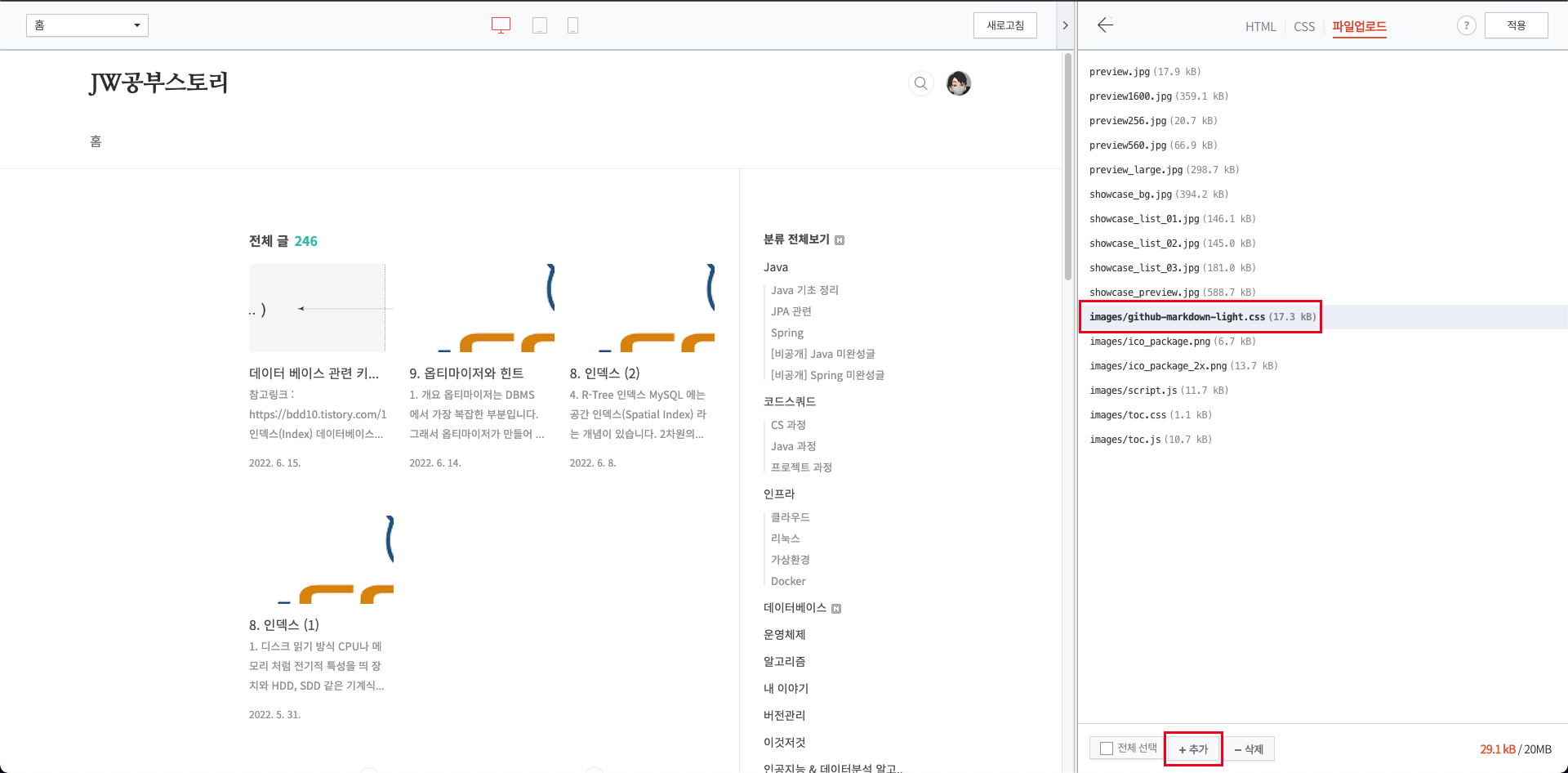
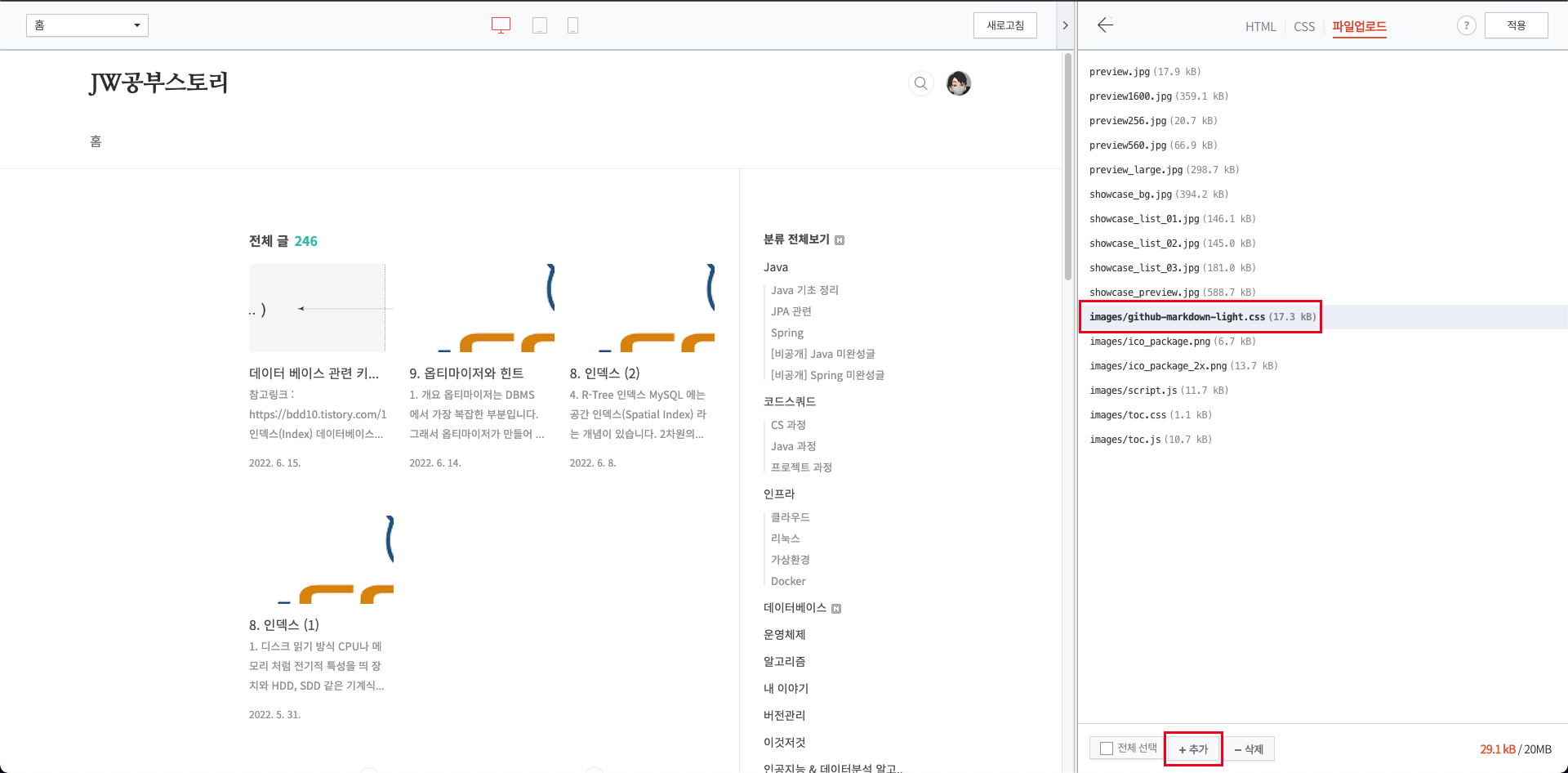
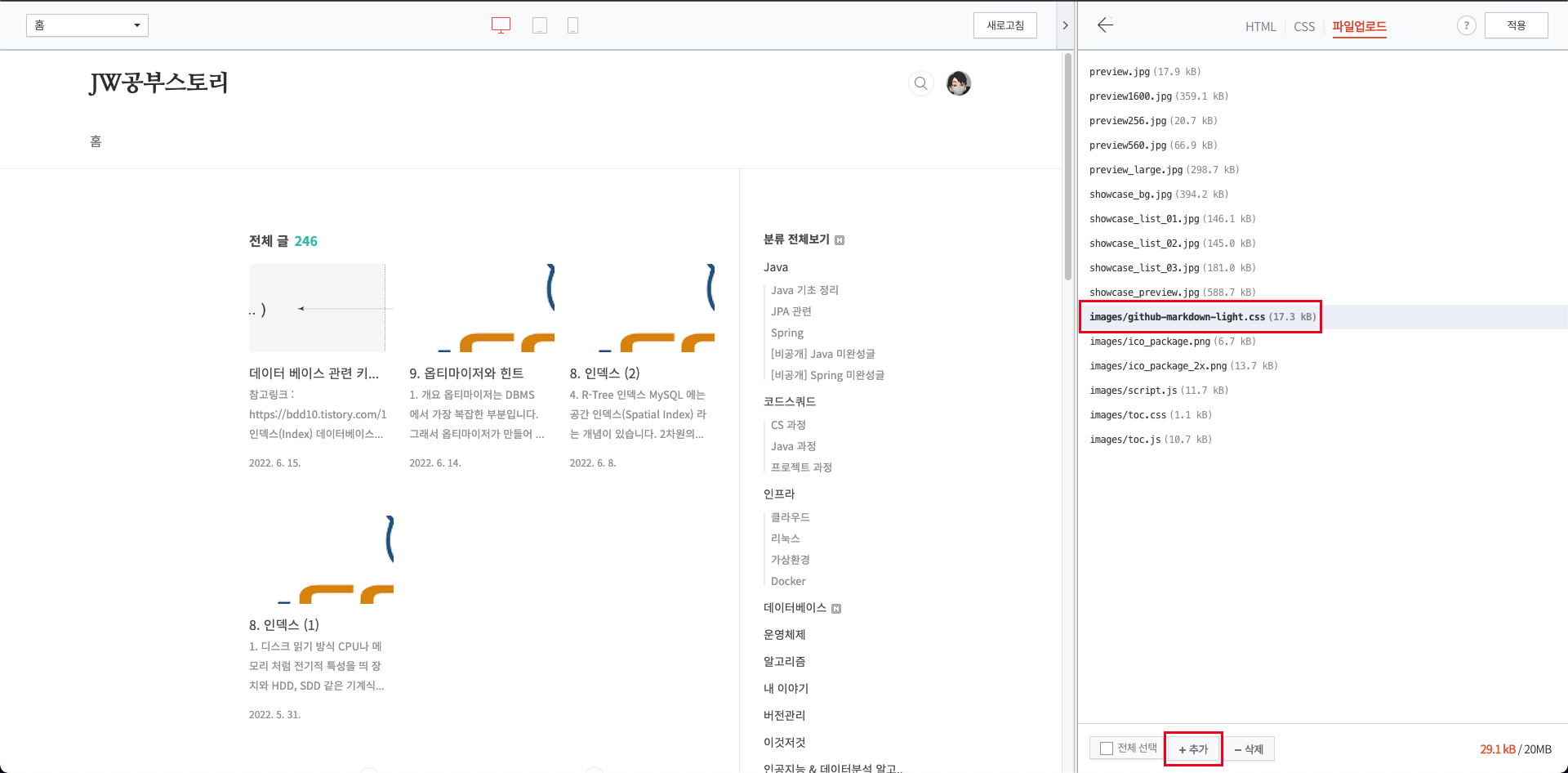
파일 업로드탭을 선택하고, 맨 아래 +추가 버튼틀 클릭하여 css 파일을 추가합니다.
- github-markdown-dark.css
- github-markdown-light.css
- github-markdown.css
이전에 다운(Clone)받았던 소스에는 위 3개의 css 파일이 있습니다.
저는 여기서 Book Club 스킨과 잘 어울리는 github-markdown-light.css 를 선택했습니다.
파일을 추가하게 되면 위 그림처럼 자동으로 images 폴더 안으로 css 파일이 들어가게 됩니다.
(업로드 하는 파일을 모두 images 폴더로 들어가도록 되어있는 것 같습니다.)
2.2 현재 스킨에 적용
2.2.1 업로드한 CSS 참조 추가

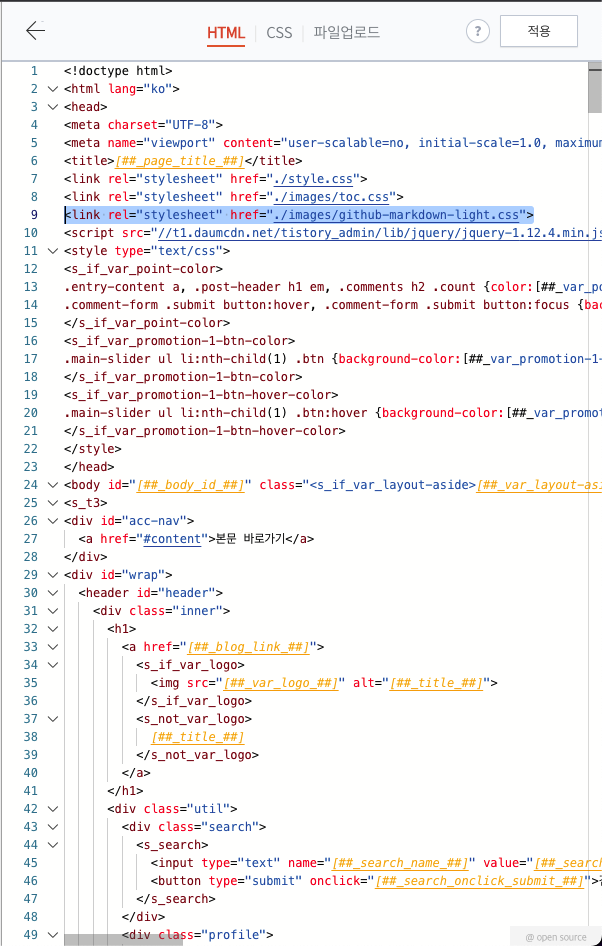
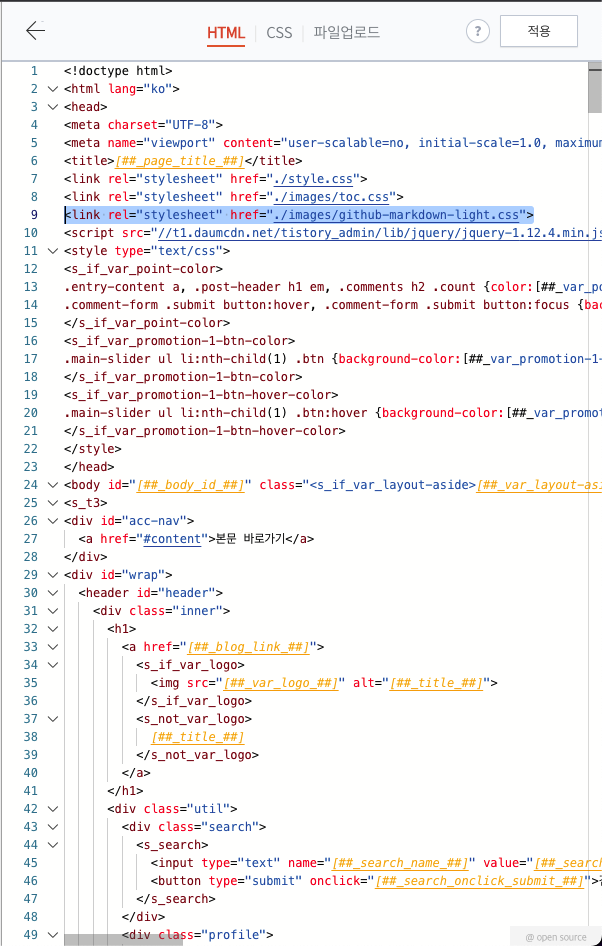
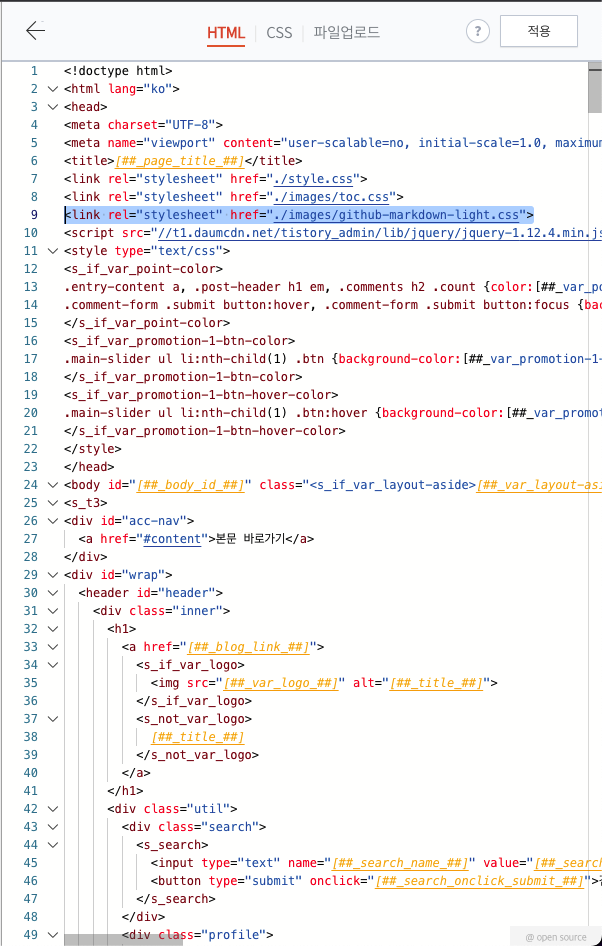
업로드를 하셨다면, HTML 탭으로 이동하여 방금 업로드한 css 를 참조하도록 다음 라인을 추가합니다.
<link rel="stylesheet" href="./images/github-markdown-light.css">2.2.2 본문에 적용되도록 설정
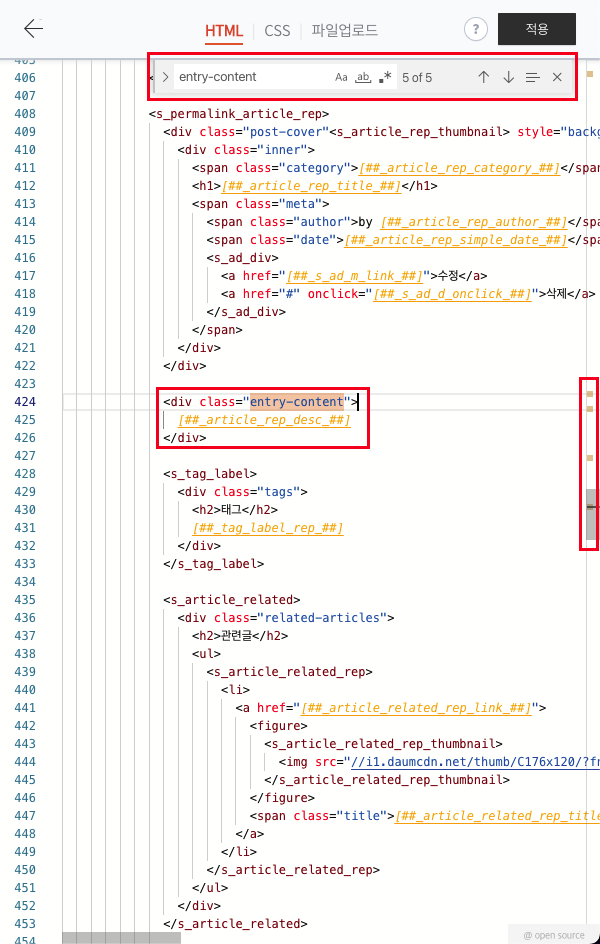
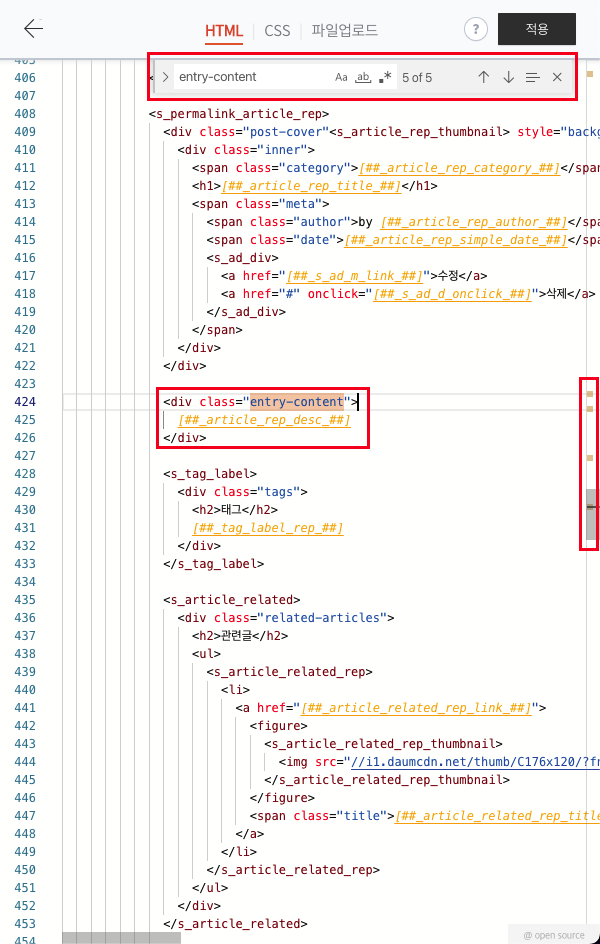
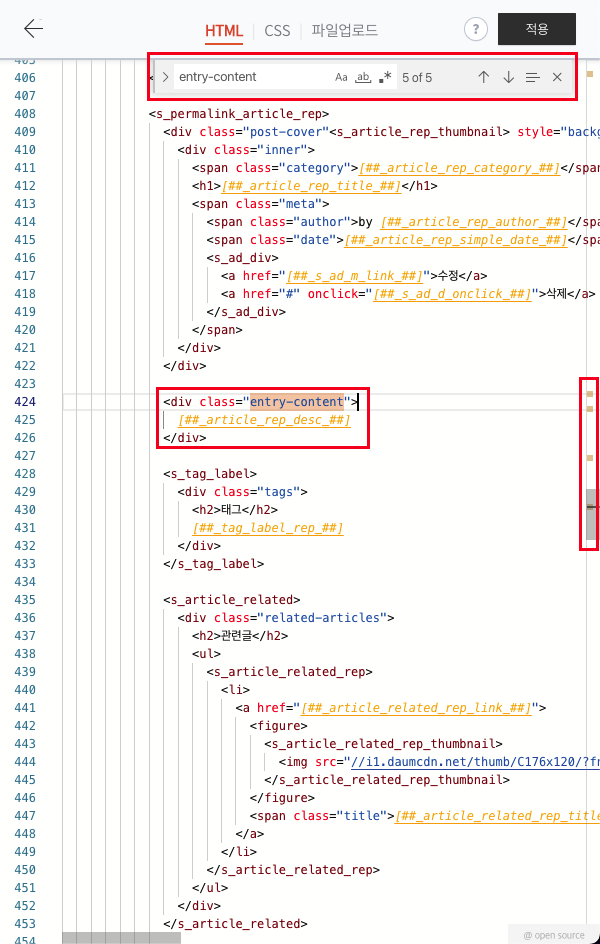
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 entry-content 라고 검색합니다.

검색하시면 아마 5개의 결과가 나올텐데, 그 중 가장 마지막(5번째)으로 이동합니다.
이 부분을 다음과 같이 변경합니다.
<!-- 변경 전 -->
<div class="entry-content">
본격적으로 TOC 적용하기 설며에 앞서, 제가 유명한 스킨들을 사용하지 않고 커스텀한 이유를 말씀드리겠습니다.
그래서 제가 개인적으로 깔끔해서 좋아하는 기본 스킨인 Book Club 을 조금 수정하기로 마음먹고 시작하게 되었습니다.
(튜닝의 끝은 순정..)
Q. TOC 를 제공하는 스킨이 많은데, 왜 커스텀을 했는지?
A. 검색하며 봤던 스킨 중 TOC 가 있는 스킨은 미넴 스킨, hELLO 이 있었습니다.
미넴스킨 은 제 취향이 아니었고, hELLO 는 얼핏 보니 h2 태그부터 제목으로 부터 인식하여 TOC 를 생성하는것 같았습니다.
저는 목차를 생성할 때, 제일 큰 제목(h1 태그, #) 부터 작성하는 편이라 이 부분이 아쉬웠습니다.
0. 준비물
- Book Club : Tistory 기본 제공 스킨
- Github-markdown-css : 본문 내용을 Github Markdown 스타일로 변환
- tistory-table-of-contents : (오늘의 주인공) 본문을 분석하여 TOC 생성
이 글을 끝까지 따라오시면, 제 블로그에 적용된 TOC 와 똑같은 TOC 를 적용하실 수 있습니다.
Book Club 스킨이 아닌 경우, 이 글과 적용 방식이 다를 수 있습니다.
1. Book Club 스킨 적용

블로그 관리 메뉴로 이동하고, 꾸미기 > 스킨 변경 으로 이동한 뒤, Book Club 스킨을 선택하고 적용 을 버튼을 눌러 스킨을 블로그에 적용합니다.
2. Github-markdown-css 적용
2.1 CSS 다운로드

https://github.com/sindresorhus/github-markdown-css
위 Repository 를 Clone 하거나 다운로드 합니다.
2.1 Tistory 에 CSS 업로드

관리 메뉴에서 꾸미기 > 스킨 편집으로 이동합니다.

스킨 편집 화면에서 html 편집버튼을 클릭합니다.

파일 업로드탭을 선택하고, 맨 아래 +추가 버튼틀 클릭하여 css 파일을 추가합니다.
- github-markdown-dark.css
- github-markdown-light.css
- github-markdown.css
이전에 다운(Clone)받았던 소스에는 위 3개의 css 파일이 있습니다.
저는 여기서 Book Club 스킨과 잘 어울리는 github-markdown-light.css 를 선택했습니다.
파일을 추가하게 되면 위 그림처럼 자동으로 images 폴더 안으로 css 파일이 들어가게 됩니다.
(업로드 하는 파일을 모두 images 폴더로 들어가도록 되어있는 것 같습니다.)
2.2 현재 스킨에 적용
2.2.1 업로드한 CSS 참조 추가

업로드를 하셨다면, HTML 탭으로 이동하여 방금 업로드한 css 를 참조하도록 다음 라인을 추가합니다.
<link rel="stylesheet" href="./images/github-markdown-light.css">
2.2.2 본문에 적용되도록 설정
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 entry-content 라고 검색합니다.

검색하시면 아마 5개의 결과가 나올텐데, 그 중 가장 마지막(5번째)으로 이동합니다.
이 부분을 다음과 같이 변경합니다.
<!-- 변경 전 -->
<div class="entry-content">
</div>
<!-- 변경 후 -->
<div class="entry-content">
<div class="markdown-body">
</div>
</div>
그리고 상단의 적용 버튼을 눌러 적용 후, 내용이 변경되었는지 확인합니다.
3. tistory-table-of-contents 적용
드디어 tistory-table-of-contents 적용 단계입니다.
조금 복잡한 작업이 있어, 헷갈릴 수 있으니 잘 따라와주시기 바랍니다.
3.1 tistory-table-of-contents 다운로드

https://github.com/wbluke/tistory-table-of-contents
위 Repository 를 Clone 하거나 다운로드 합니다.
3.2 CSS, JS 수정
다운(Clone)받은 소스에서 toc.css, toc.js 만 사용합니다.
이 파일들을 바로 사용할 수 없고, 조금 수정해서 사용해야 합니다.
3.2.1 JS 수정

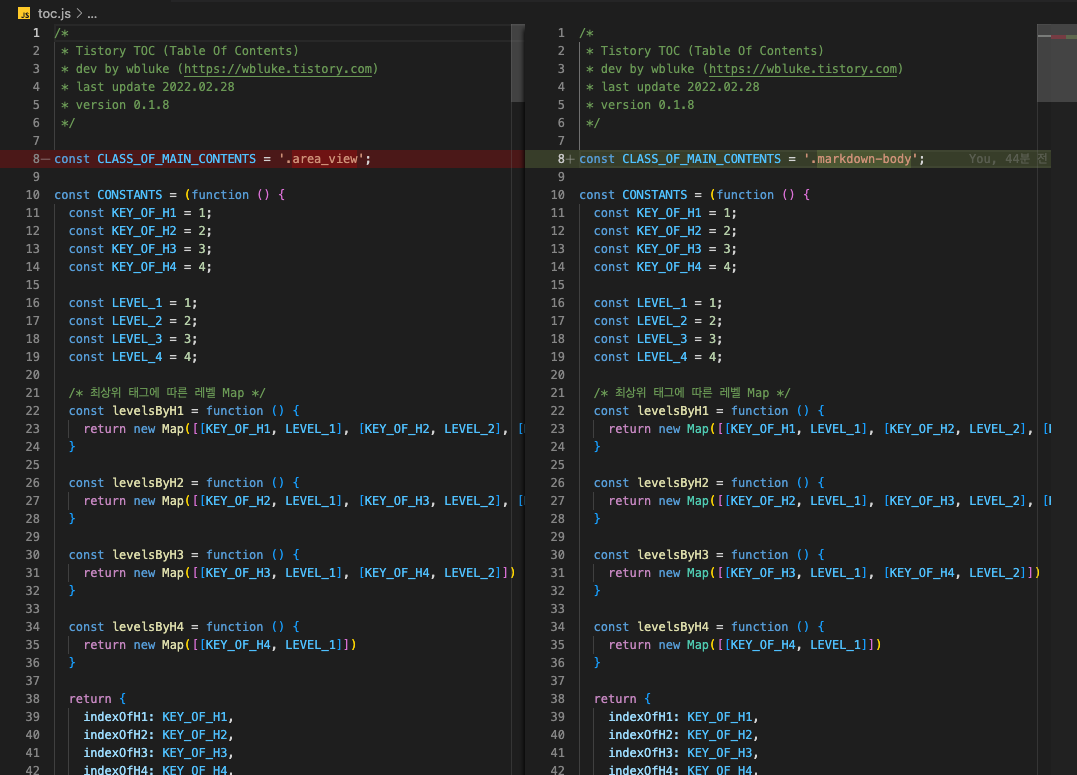
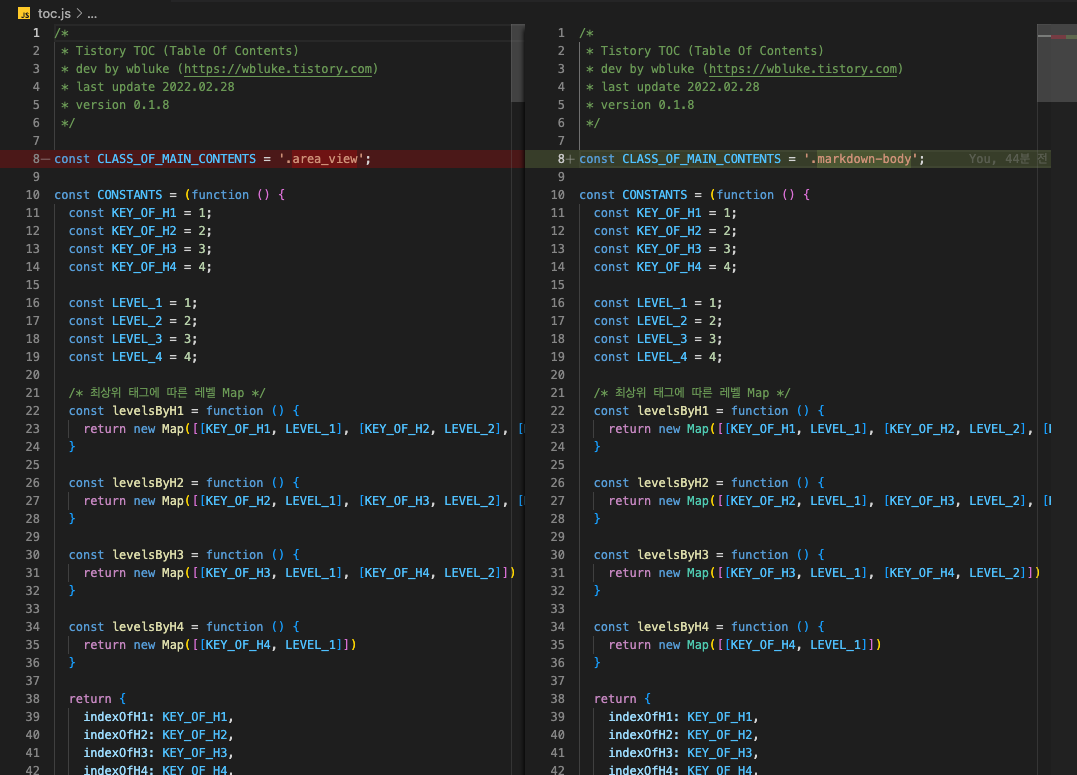
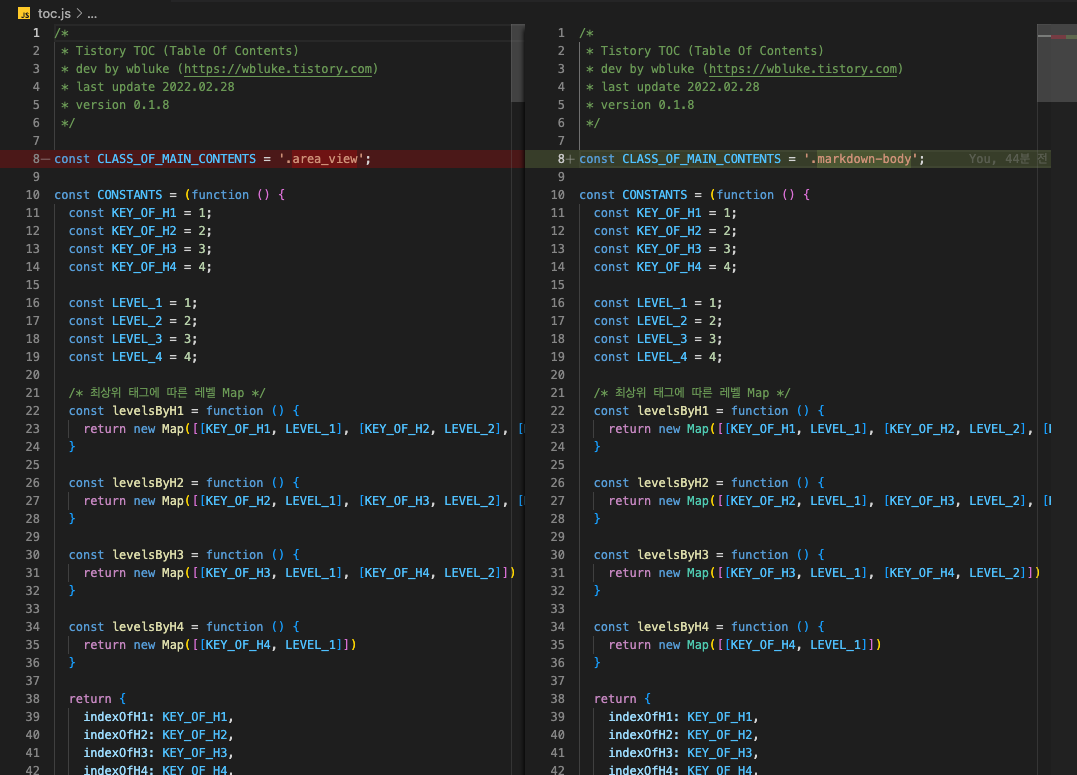
왼쪽이 원본 파일, 오른쪽이 제가 수정한 파일입니다.
위 그림처럼 본문이 담겨있는 div 태그의 class 를 적어야 하는데요.
여기에 .markdown-body 로 입력해 줍니다.

그리고 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 click 이라고 검색합니다.
여기서 top: target.offsetTop - 10 을 top: target.offsetTop + 130 으로 수정해주겠습니다.
...
// 변경 전
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop - 10,
behavior: 'smooth'
}));
}
// 변경 후
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop + 130,
behavior: 'smooth'
}));
}
...
이 부분은, 목차를 클릭했을때 해당 제목이 화면 어디까지 스크롤 될지를 지정하는 값 인데요.
기본값으로 적용하면 선택한 제목이 중앙보다 살짝 위쪽에 위치하는데, 저는 이를 화면 최상단으로 올리기 위해 수정했습니다.
3.2.2. Book Club 스킨에 맞게 CSS 수정

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 조금 편집이 필요합니다.
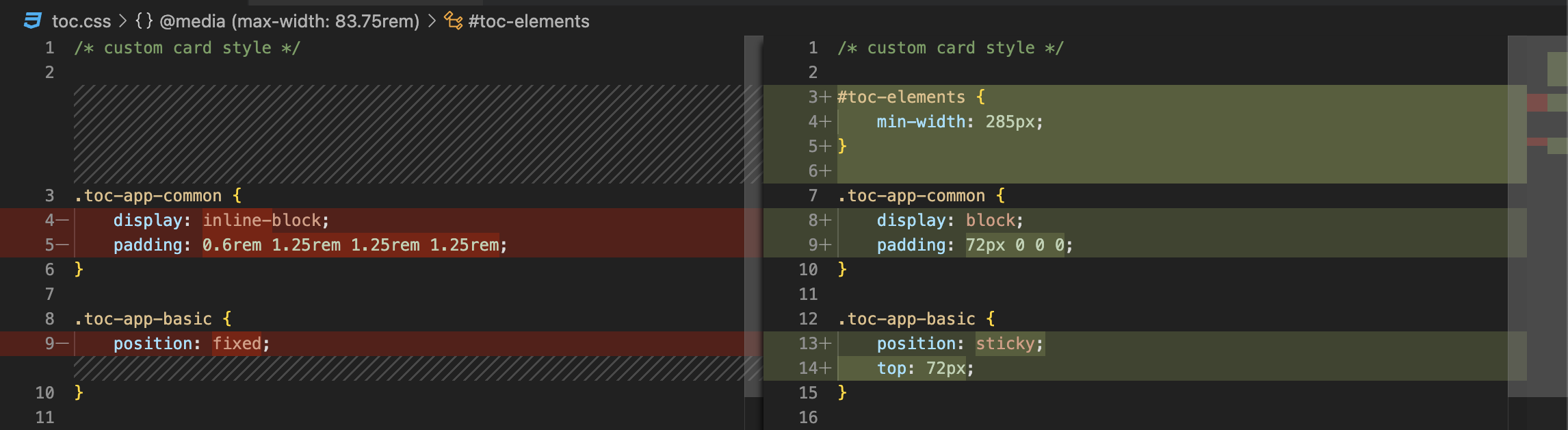
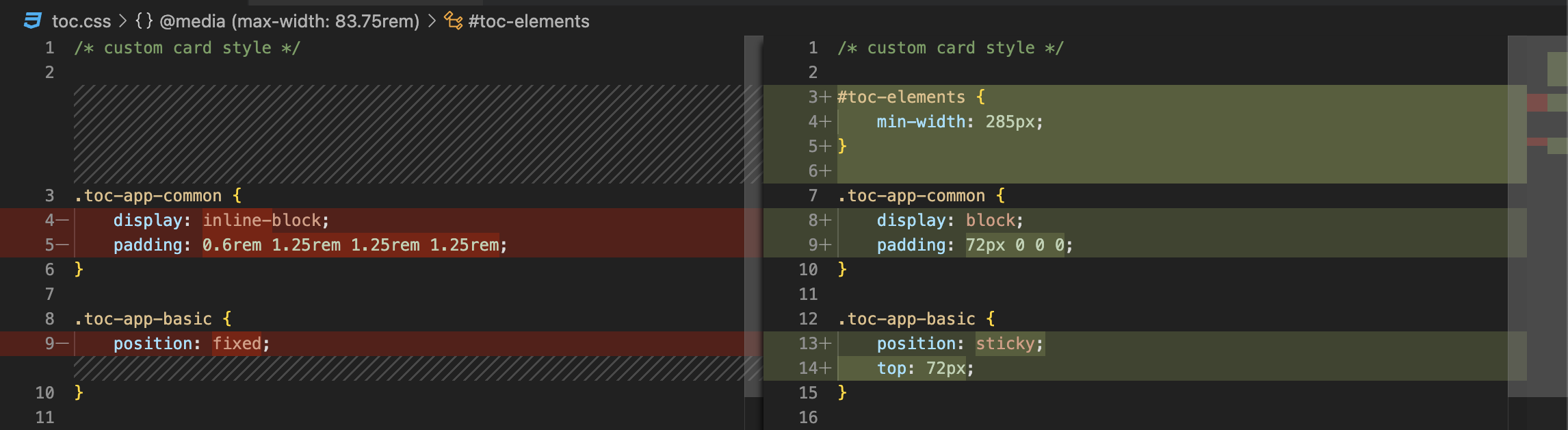
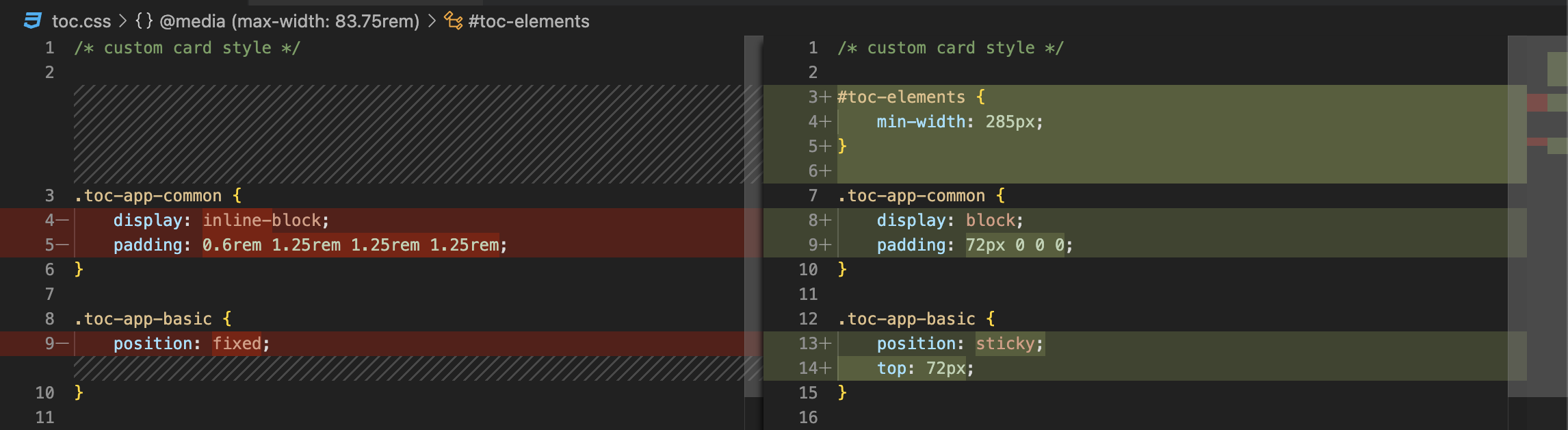
왼쪽 원본을 오른쪽 처럼 수정합니다.(아래 코드 참고)
/* custom card style */
#toc-elements {
min-width: 285px;
}
.toc-app-common {
display: block;
padding: 72px 1.25rem 0 0;
}
.toc-app-basic {
position: sticky;
top: 72px;
}
...
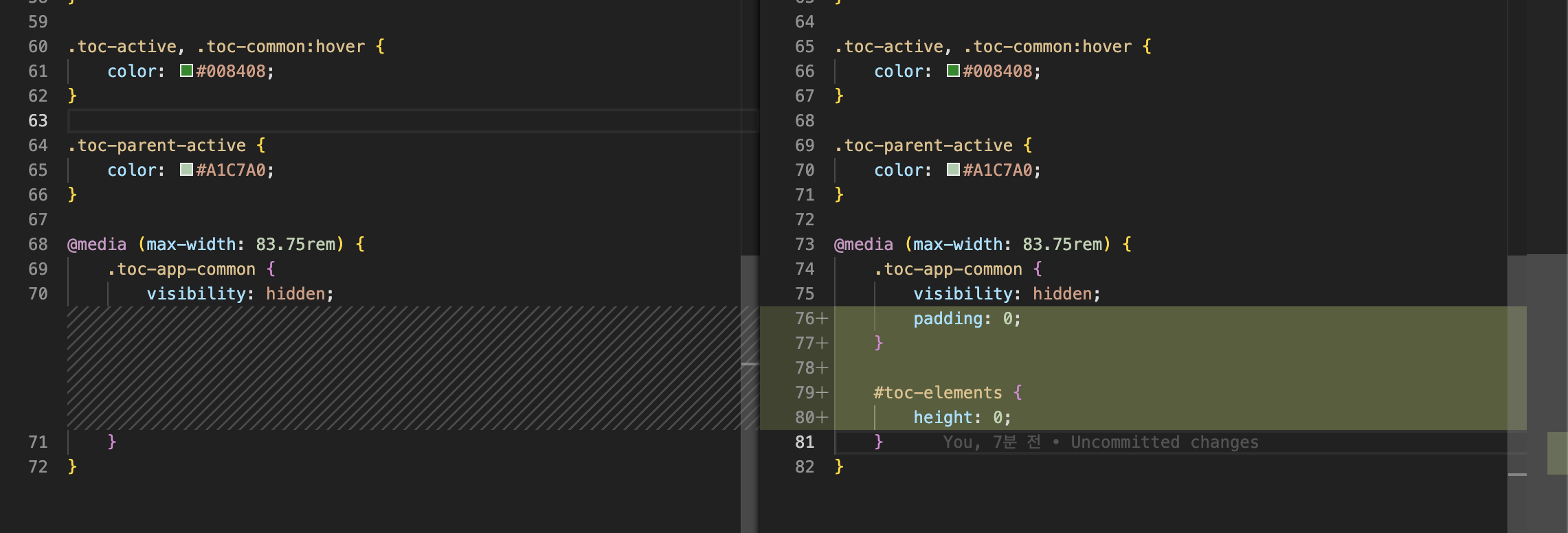
3.2.3. Book Club 스킨에 맞는 반응형 CSS 추가

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 반응형 CSS 도 추가 작업이 필요합니다.
화면 크기가 일정 크기 이하일때, TOC 부분이 화면에서 자리를 차지하지 않도록 하는 코드입니다.
@media (max-width: 83.75rem) {
.toc-app-common {
visibility: hidden;
padding: 0;
}
#toc-elements {
height: 0;
}
}
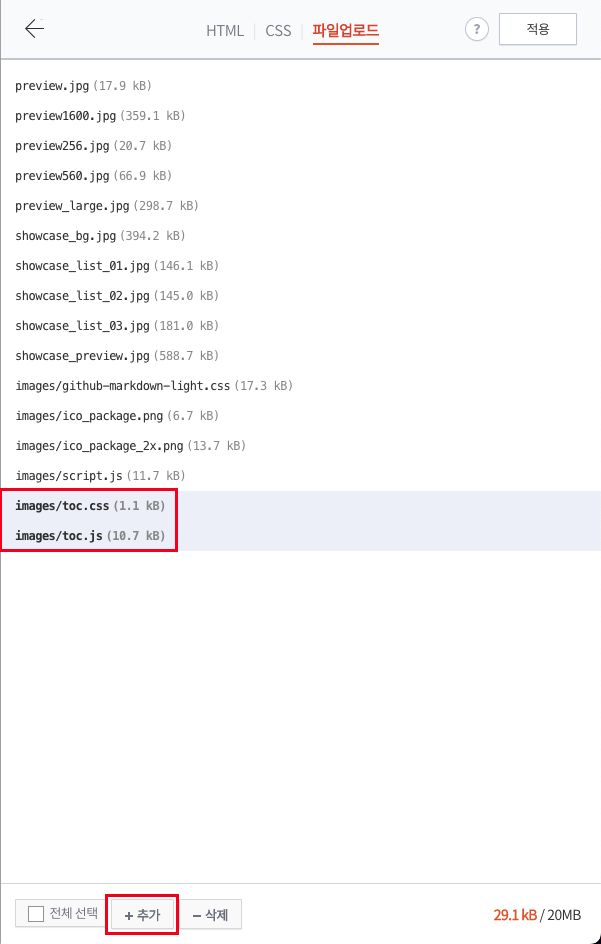
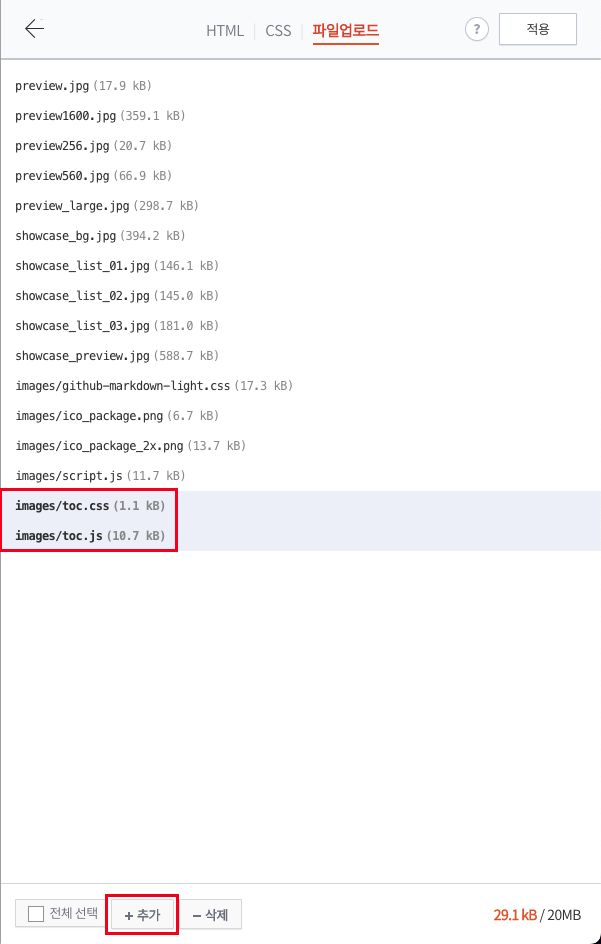
3.3 CSS, JS 업로드
꾸미기 > 스킨 편집 메뉴로 이동한 뒤, html 편집 클릭하여 파일업로드 탭으로 이동합니다.

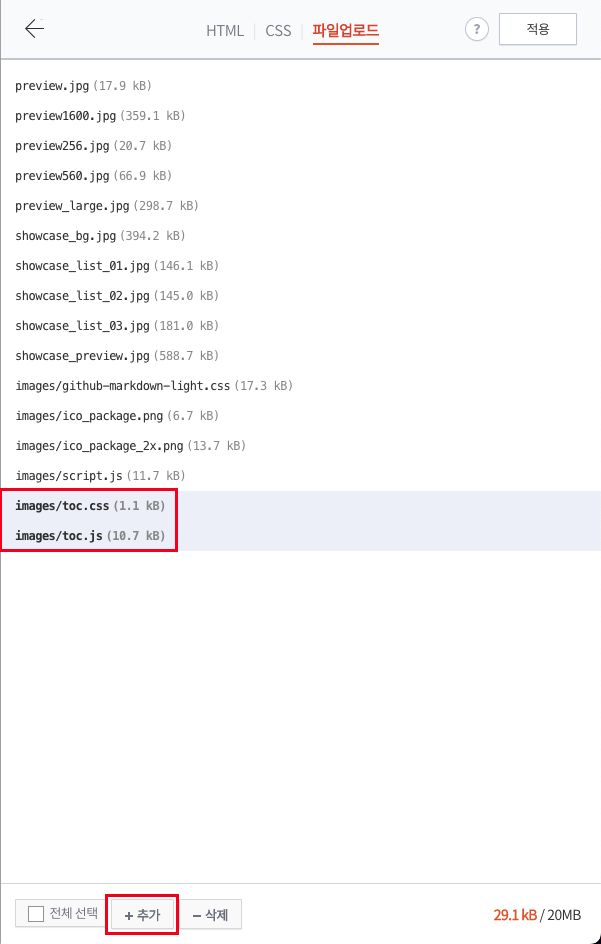
그리고 +추가 버튼을 클릭하여 아까 수정했던 toc.css, toc.js 를 업로드 합니다.
3.4 Book Clob 스킨에 tistory-table-of-contents 적용
이제 제일 복잡한 작업에 돌입합니다..
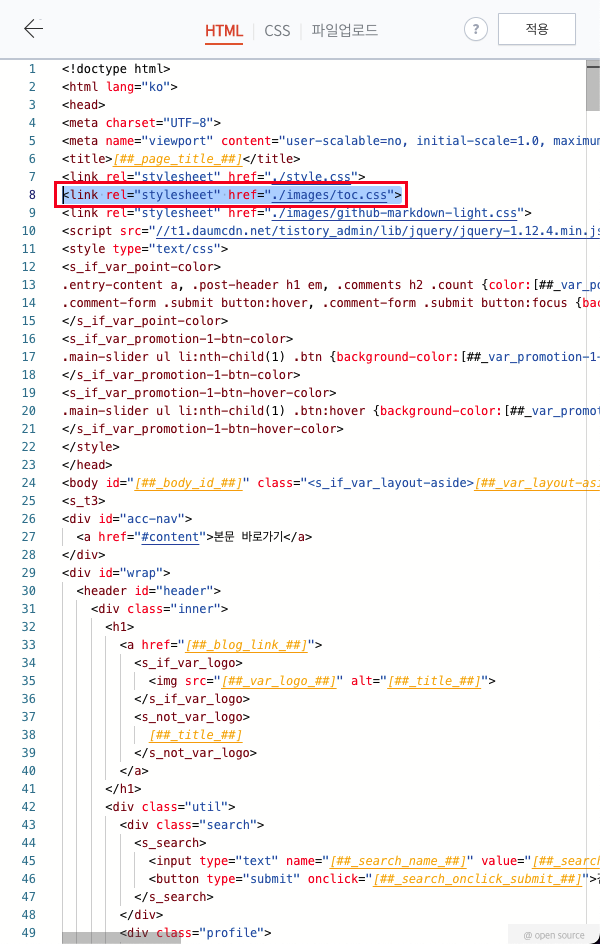
3.4.1 CSS 참조 추가

html 최상단에 위 그림과 같이 CSS 참조를 추가합니다.
<link rel="stylesheet" href="./images/toc.css">
3.4.2 JS 참조 추가

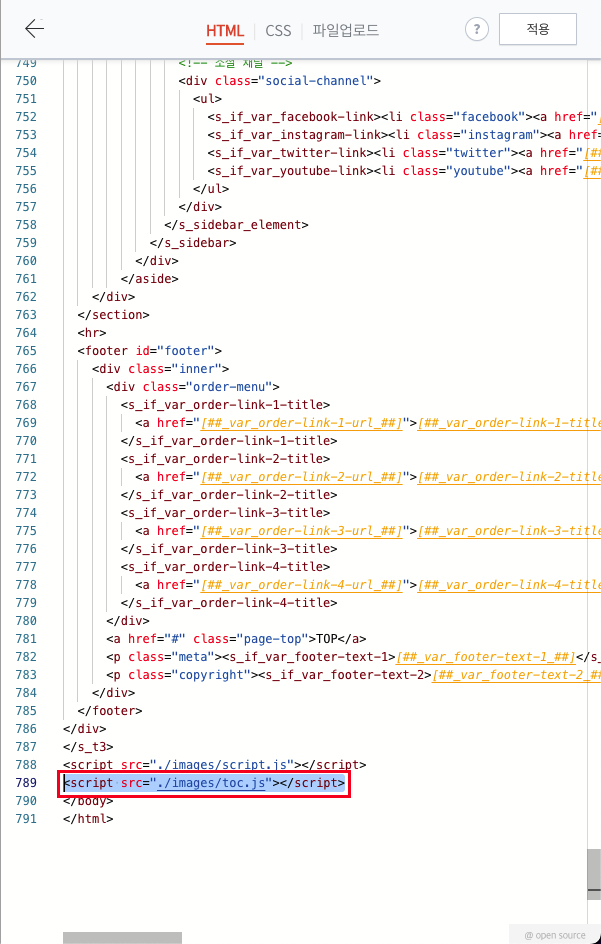
html 최하단에 JS 참조를 추가합니다.
<script src="./images/toc.js"></script>
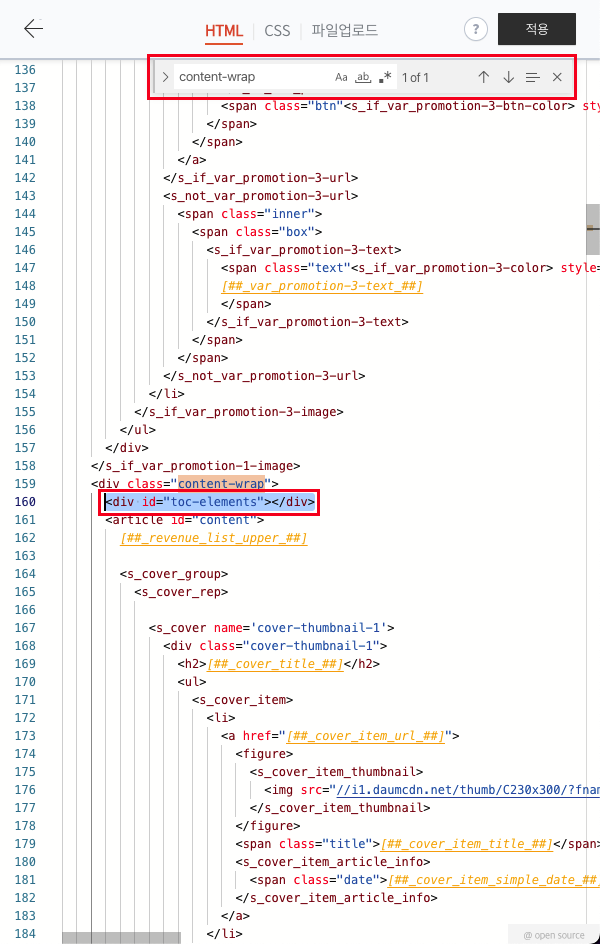
3.4.3 TOC 위치 지정
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
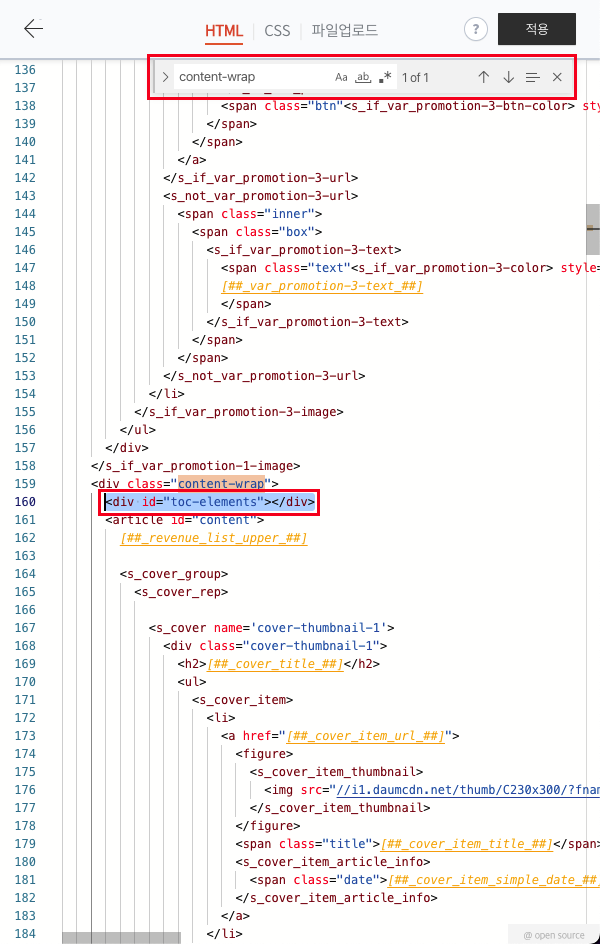
검색창이 나오면 content-wrap 이라고 검색합니다.

content-wrap 이 있는 줄 바로 아래에 네모박스 쳐진 문장을 추가하고 적용합니다.
<div id="toc-elements"></div>
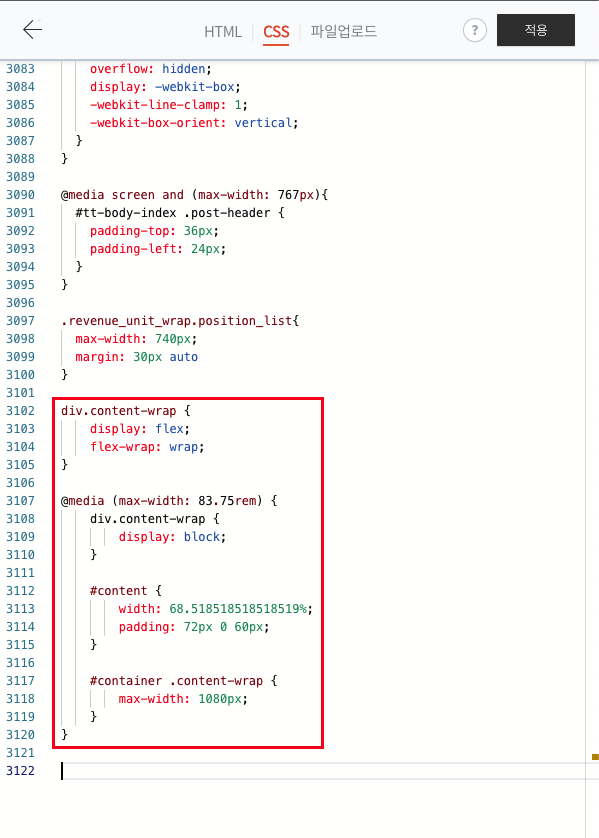
3.4.4 content-wrap 에 flex 적용 및 반응형 CSS 추가

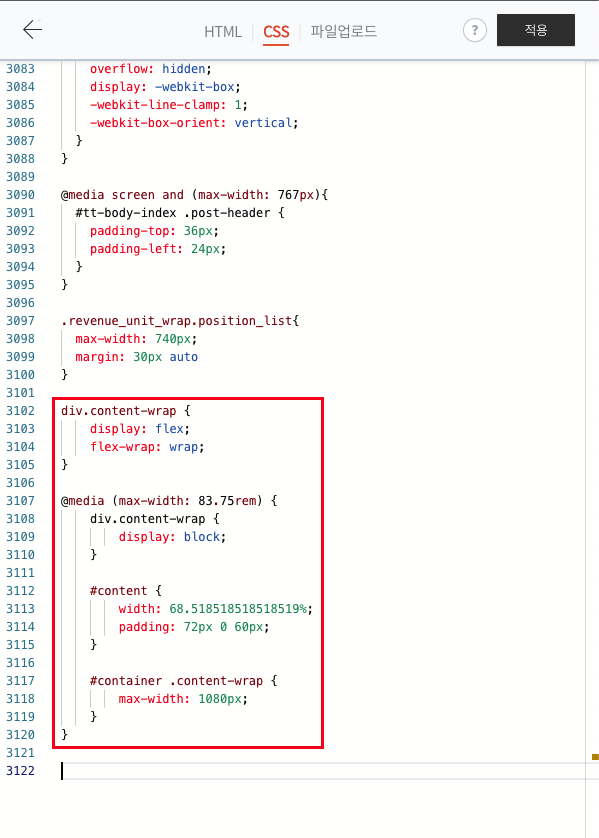
CSS 탭으로 이동하여 제일 아래에 다음 코드를 추가하고 적용합니다.
div.content-wrap {
display: flex;
flex-wrap: wrap;
}
@media (max-width: 83.75rem) {
div.content-wrap {
display: block;
}
#content {
width: 68.518518518518519%;
padding: 72px 0 60px;
}
#container .content-wrap {
max-width: 1080px;
}
}
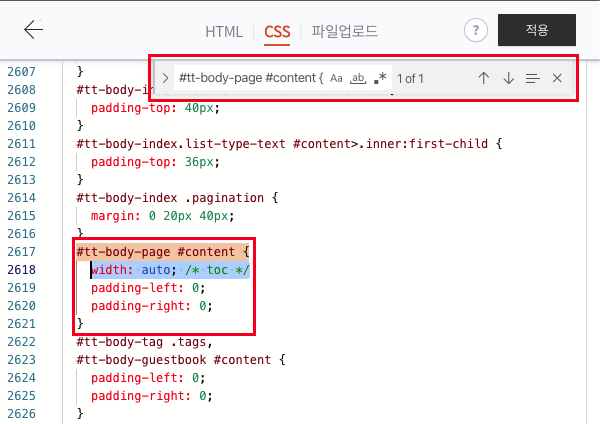
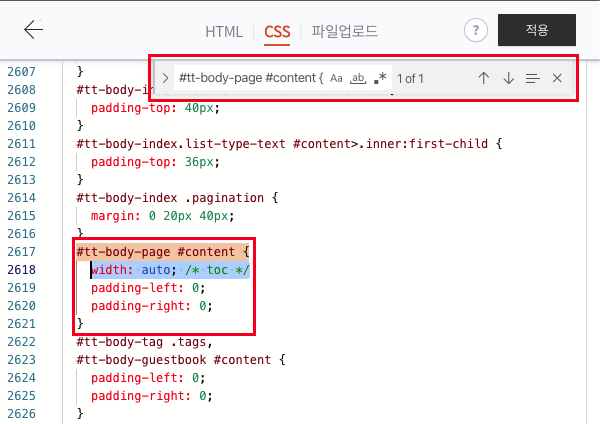
그리고 #tt-body-page #content { 를 검색합니다.

위 그림과 같은 코드에서 width: auto; /* toc */ 를 추가합니다.
(주석이 들어간 이유는, 기존 소스에 추가한 부분을 찾기 쉬우라고..)
/* 변경 전 */
#tt-body-page #content {
padding-left: 0;
padding-right: 0;
}
/* 변경 후 */
#tt-body-page #content {
width: auto; /* toc */
padding-left: 0;
padding-right: 0;
}
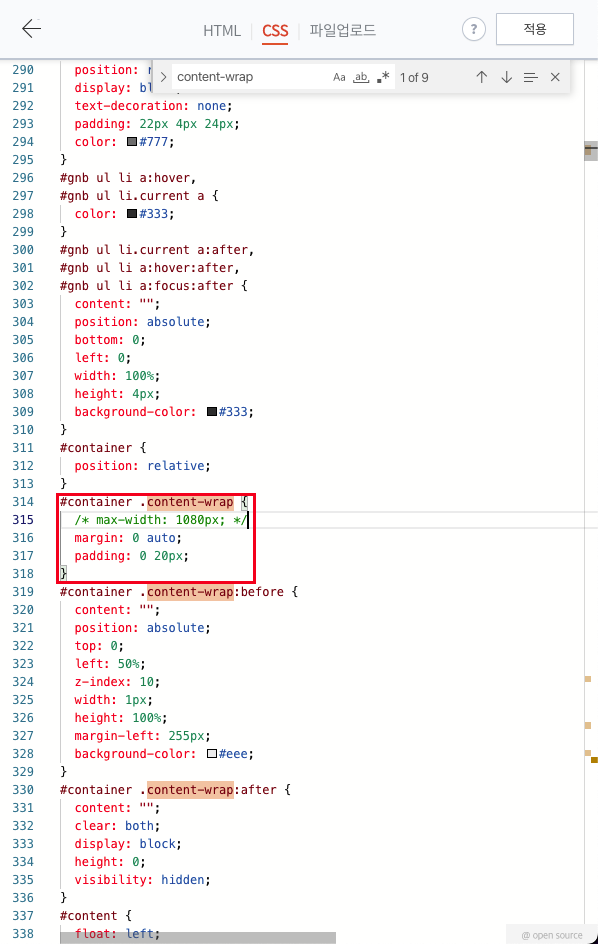
3.4.5 .content-wrap max-width 제한 비활성화

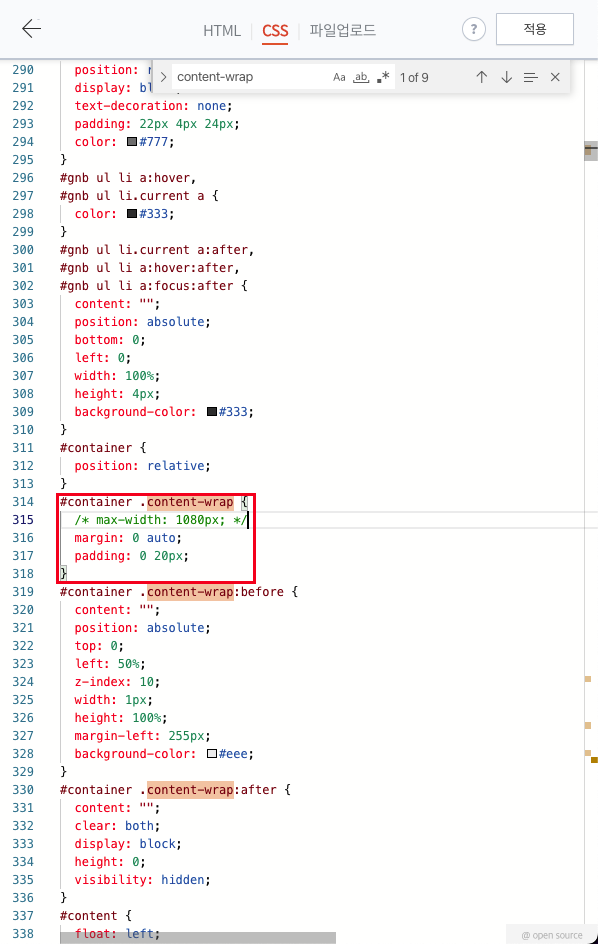
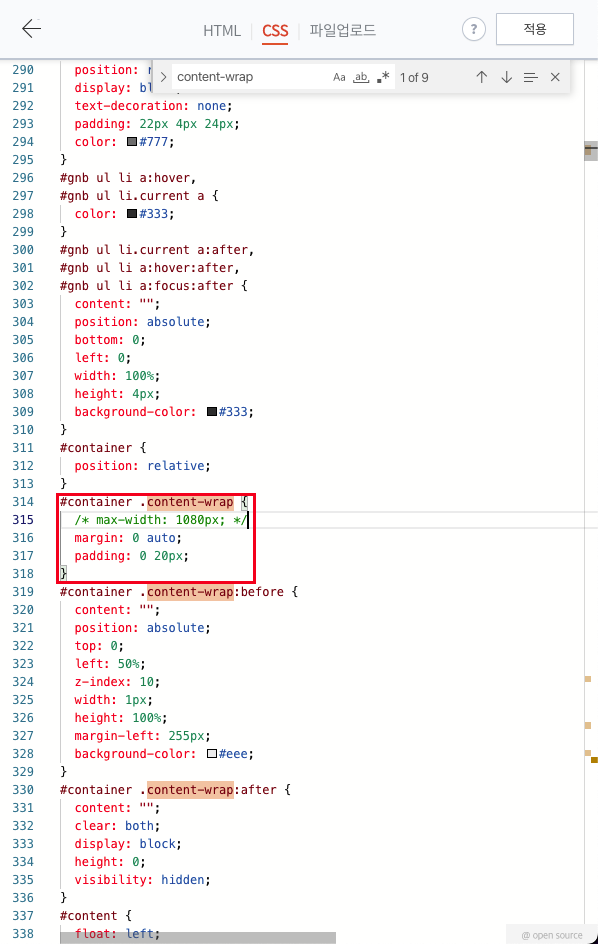
CSS 탭에서 content-wrap 으로 검색하여 그림의 코드를 찾아 다음과 같이 max-width 속성을 비활성화 해줍니다.
/* 변경 전 */
#container .content-wrap {
max-width: 1080px;
margin: 0 auto;
padding: 0 20px;
}
/* 변경 후*/
#container .content-wrap {
/* max-width: 1080px; */
margin: 0 auto;
padding: 0 20px;
}
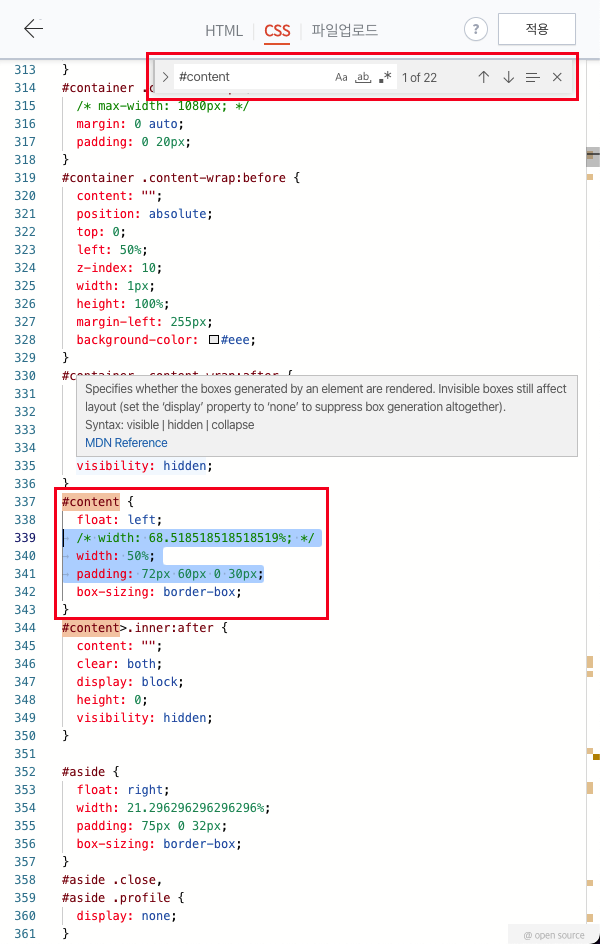
3.4.6 #content width, padding 변경

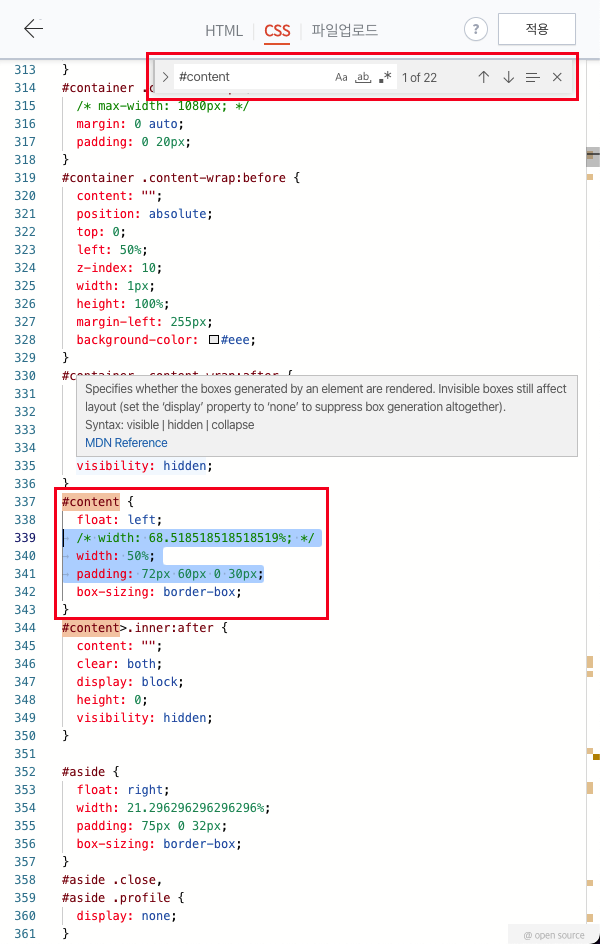
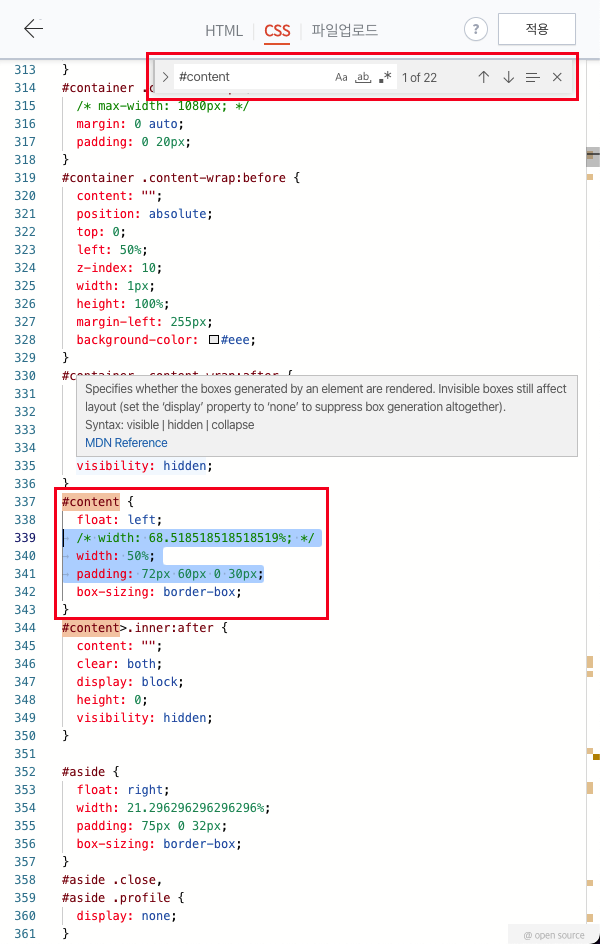
CSS 탭에서 #content { 를 검색하여 그림의 코드를 찾습니다.
width 속성을 68.518518518518519% 에서 49% 로 변경해줍니다.padding 속성을 72px 0 60px 에서 72px 60px 0 30px 로 변경해 줍니다
/* 변경 전 */
#content {
float: left;
width: 68.518518518518519%;
padding: 72px 0 60px;
box-sizing: border-box;
}
/* 변경 후 */
#content {
float: left;
/* width: 68.518518518518519%; */
width: 50%;
padding: 72px 60px 0 30px;
box-sizing: border-box;
}
여기까지 따라하셨다면, Tistory 블로그에 TOC 적용을 완료하셨습니다~
</div>
<!-- 변경 후 -->
<div class="entry-content">
<div class="markdown-body">
본격적으로 TOC 적용하기 설며에 앞서, 제가 유명한 스킨들을 사용하지 않고 커스텀한 이유를 말씀드리겠습니다.
그래서 제가 개인적으로 깔끔해서 좋아하는 기본 스킨인 Book Club 을 조금 수정하기로 마음먹고 시작하게 되었습니다.
(튜닝의 끝은 순정..)
Q. TOC 를 제공하는 스킨이 많은데, 왜 커스텀을 했는지?
A. 검색하며 봤던 스킨 중 TOC 가 있는 스킨은 미넴 스킨, hELLO 이 있었습니다.
미넴스킨 은 제 취향이 아니었고, hELLO 는 얼핏 보니 h2 태그부터 제목으로 부터 인식하여 TOC 를 생성하는것 같았습니다.
저는 목차를 생성할 때, 제일 큰 제목(h1 태그, #) 부터 작성하는 편이라 이 부분이 아쉬웠습니다.
0. 준비물
- Book Club : Tistory 기본 제공 스킨
- Github-markdown-css : 본문 내용을 Github Markdown 스타일로 변환
- tistory-table-of-contents : (오늘의 주인공) 본문을 분석하여 TOC 생성
이 글을 끝까지 따라오시면, 제 블로그에 적용된 TOC 와 똑같은 TOC 를 적용하실 수 있습니다.
Book Club 스킨이 아닌 경우, 이 글과 적용 방식이 다를 수 있습니다.
1. Book Club 스킨 적용

블로그 관리 메뉴로 이동하고, 꾸미기 > 스킨 변경 으로 이동한 뒤, Book Club 스킨을 선택하고 적용 을 버튼을 눌러 스킨을 블로그에 적용합니다.
2. Github-markdown-css 적용
2.1 CSS 다운로드

https://github.com/sindresorhus/github-markdown-css
위 Repository 를 Clone 하거나 다운로드 합니다.
2.1 Tistory 에 CSS 업로드

관리 메뉴에서 꾸미기 > 스킨 편집으로 이동합니다.

스킨 편집 화면에서 html 편집버튼을 클릭합니다.

파일 업로드탭을 선택하고, 맨 아래 +추가 버튼틀 클릭하여 css 파일을 추가합니다.
- github-markdown-dark.css
- github-markdown-light.css
- github-markdown.css
이전에 다운(Clone)받았던 소스에는 위 3개의 css 파일이 있습니다.
저는 여기서 Book Club 스킨과 잘 어울리는 github-markdown-light.css 를 선택했습니다.
파일을 추가하게 되면 위 그림처럼 자동으로 images 폴더 안으로 css 파일이 들어가게 됩니다.
(업로드 하는 파일을 모두 images 폴더로 들어가도록 되어있는 것 같습니다.)
2.2 현재 스킨에 적용
2.2.1 업로드한 CSS 참조 추가

업로드를 하셨다면, HTML 탭으로 이동하여 방금 업로드한 css 를 참조하도록 다음 라인을 추가합니다.
<link rel="stylesheet" href="./images/github-markdown-light.css">
2.2.2 본문에 적용되도록 설정
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 entry-content 라고 검색합니다.

검색하시면 아마 5개의 결과가 나올텐데, 그 중 가장 마지막(5번째)으로 이동합니다.
이 부분을 다음과 같이 변경합니다.
<!-- 변경 전 -->
<div class="entry-content">
</div>
<!-- 변경 후 -->
<div class="entry-content">
<div class="markdown-body">
</div>
</div>
그리고 상단의 적용 버튼을 눌러 적용 후, 내용이 변경되었는지 확인합니다.
3. tistory-table-of-contents 적용
드디어 tistory-table-of-contents 적용 단계입니다.
조금 복잡한 작업이 있어, 헷갈릴 수 있으니 잘 따라와주시기 바랍니다.
3.1 tistory-table-of-contents 다운로드

https://github.com/wbluke/tistory-table-of-contents
위 Repository 를 Clone 하거나 다운로드 합니다.
3.2 CSS, JS 수정
다운(Clone)받은 소스에서 toc.css, toc.js 만 사용합니다.
이 파일들을 바로 사용할 수 없고, 조금 수정해서 사용해야 합니다.
3.2.1 JS 수정

왼쪽이 원본 파일, 오른쪽이 제가 수정한 파일입니다.
위 그림처럼 본문이 담겨있는 div 태그의 class 를 적어야 하는데요.
여기에 .markdown-body 로 입력해 줍니다.

그리고 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 click 이라고 검색합니다.
여기서 top: target.offsetTop - 10 을 top: target.offsetTop + 130 으로 수정해주겠습니다.
...
// 변경 전
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop - 10,
behavior: 'smooth'
}));
}
// 변경 후
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop + 130,
behavior: 'smooth'
}));
}
...
이 부분은, 목차를 클릭했을때 해당 제목이 화면 어디까지 스크롤 될지를 지정하는 값 인데요.
기본값으로 적용하면 선택한 제목이 중앙보다 살짝 위쪽에 위치하는데, 저는 이를 화면 최상단으로 올리기 위해 수정했습니다.
3.2.2. Book Club 스킨에 맞게 CSS 수정

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 조금 편집이 필요합니다.
왼쪽 원본을 오른쪽 처럼 수정합니다.(아래 코드 참고)
/* custom card style */
#toc-elements {
min-width: 285px;
}
.toc-app-common {
display: block;
padding: 72px 1.25rem 0 0;
}
.toc-app-basic {
position: sticky;
top: 72px;
}
...
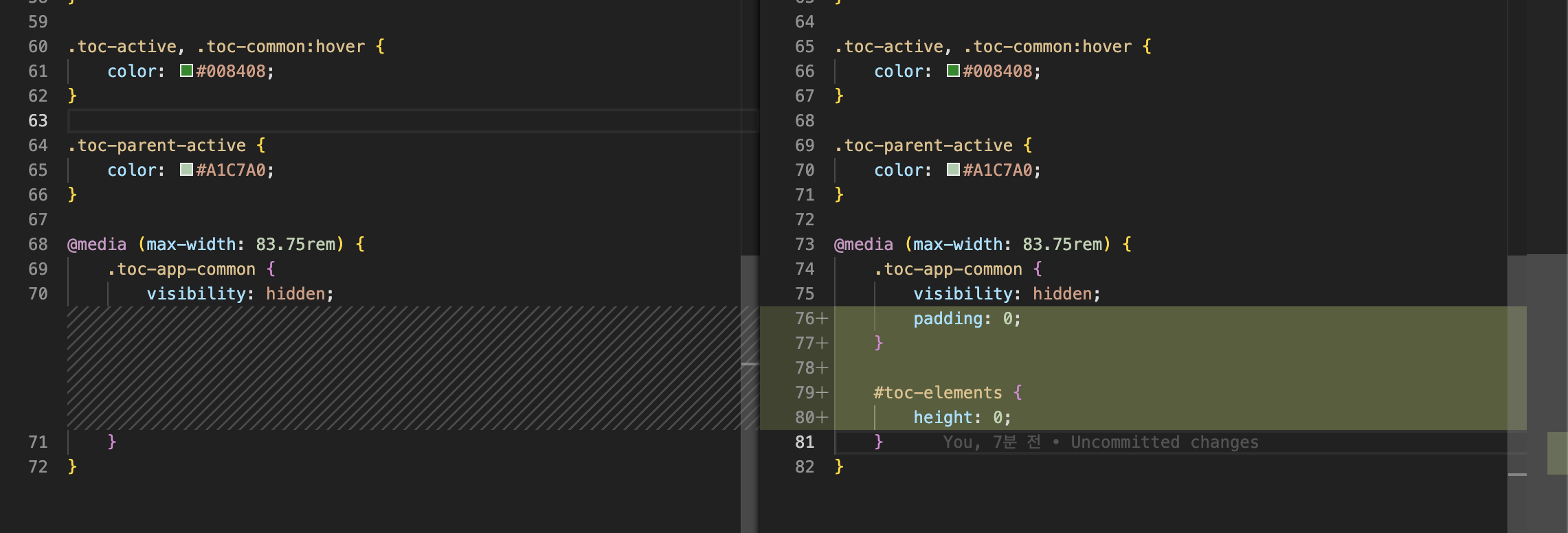
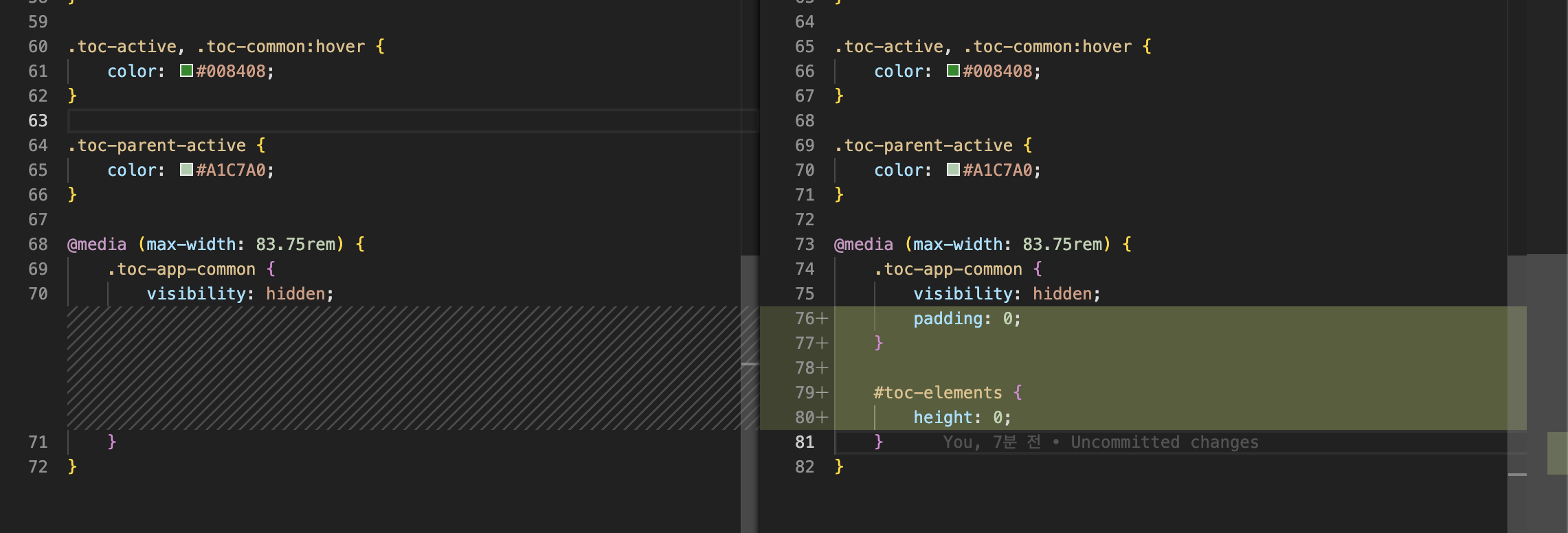
3.2.3. Book Club 스킨에 맞는 반응형 CSS 추가

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 반응형 CSS 도 추가 작업이 필요합니다.
화면 크기가 일정 크기 이하일때, TOC 부분이 화면에서 자리를 차지하지 않도록 하는 코드입니다.
@media (max-width: 83.75rem) {
.toc-app-common {
visibility: hidden;
padding: 0;
}
#toc-elements {
height: 0;
}
}
3.3 CSS, JS 업로드
꾸미기 > 스킨 편집 메뉴로 이동한 뒤, html 편집 클릭하여 파일업로드 탭으로 이동합니다.

그리고 +추가 버튼을 클릭하여 아까 수정했던 toc.css, toc.js 를 업로드 합니다.
3.4 Book Clob 스킨에 tistory-table-of-contents 적용
이제 제일 복잡한 작업에 돌입합니다..
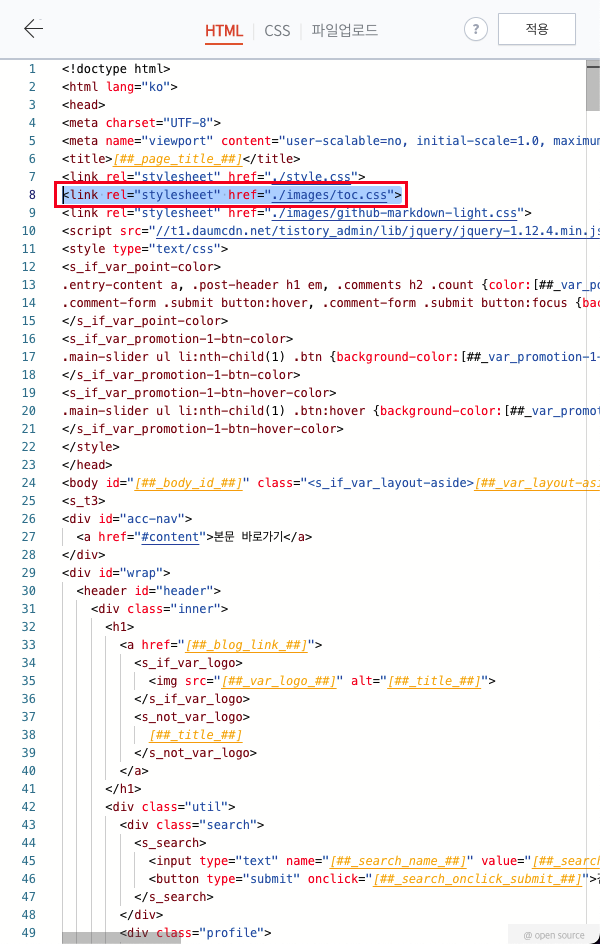
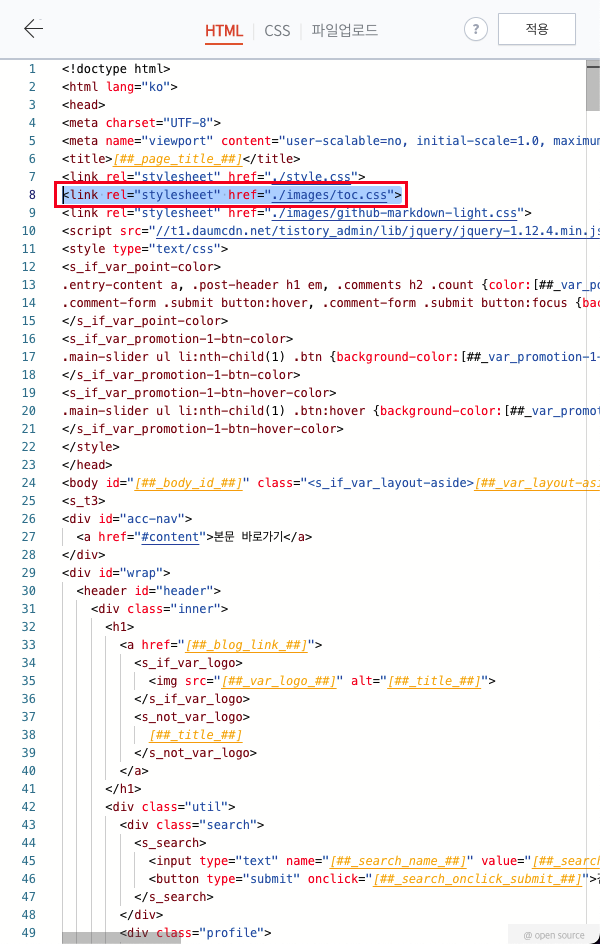
3.4.1 CSS 참조 추가

html 최상단에 위 그림과 같이 CSS 참조를 추가합니다.
<link rel="stylesheet" href="./images/toc.css">
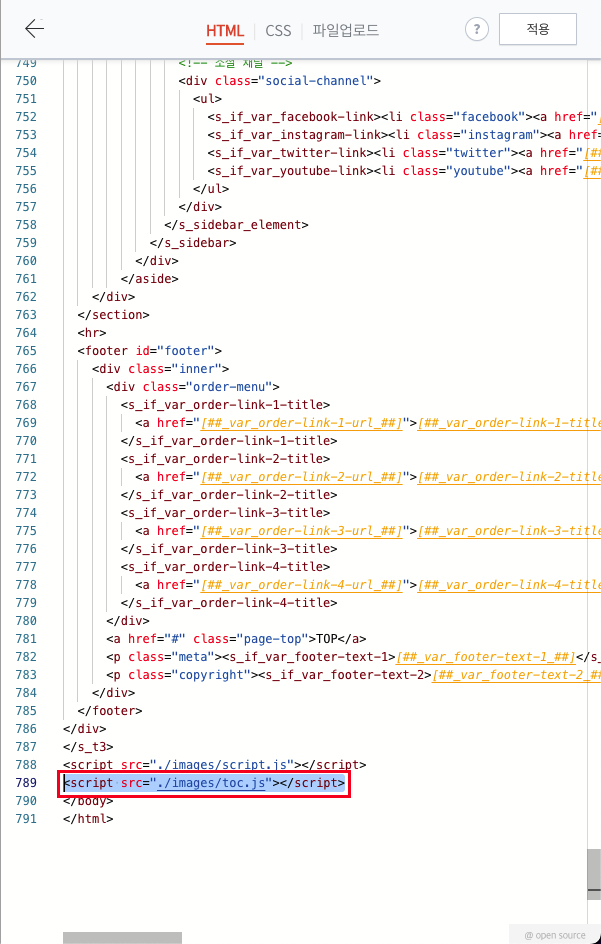
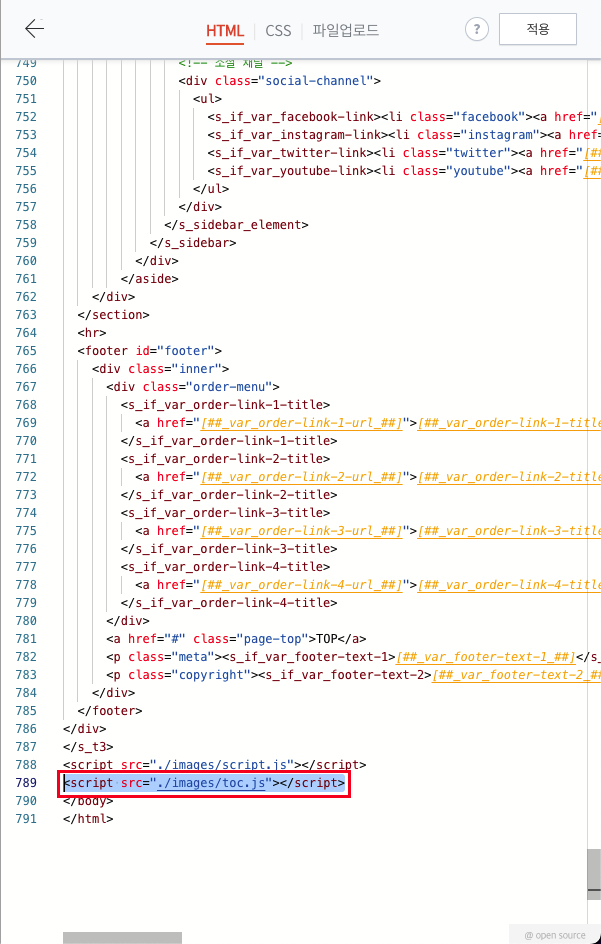
3.4.2 JS 참조 추가

html 최하단에 JS 참조를 추가합니다.
<script src="./images/toc.js"></script>
3.4.3 TOC 위치 지정
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 content-wrap 이라고 검색합니다.

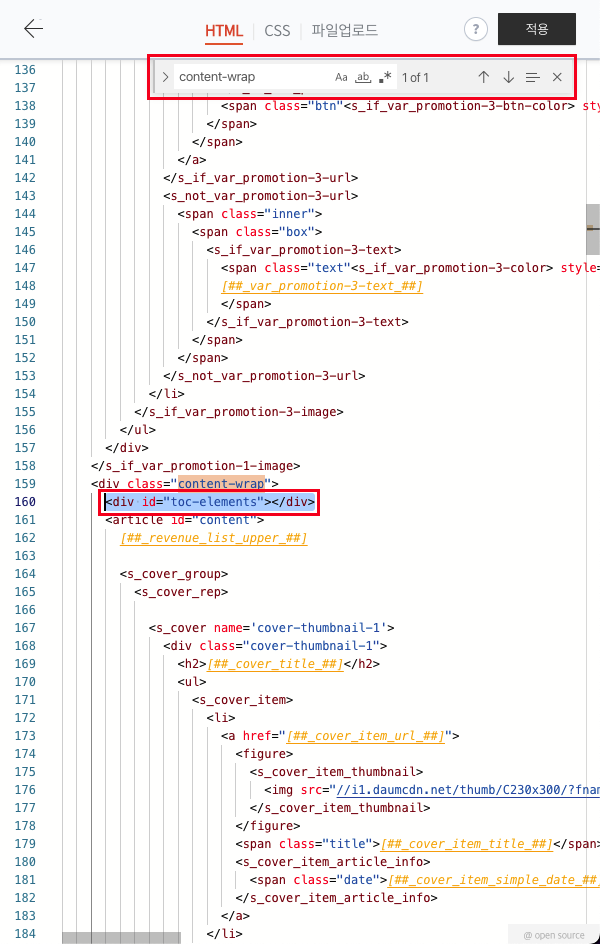
content-wrap 이 있는 줄 바로 아래에 네모박스 쳐진 문장을 추가하고 적용합니다.
<div id="toc-elements"></div>
3.4.4 content-wrap 에 flex 적용 및 반응형 CSS 추가

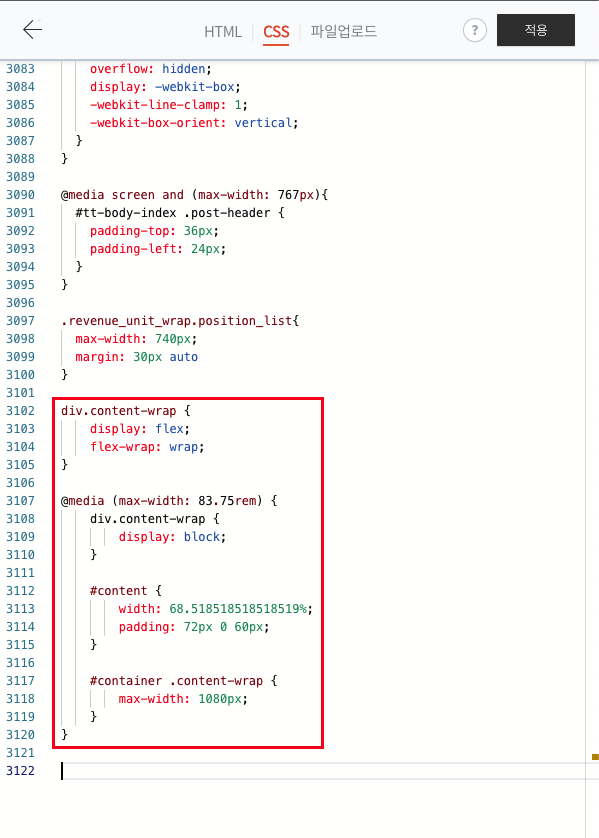
CSS 탭으로 이동하여 제일 아래에 다음 코드를 추가하고 적용합니다.
div.content-wrap {
display: flex;
flex-wrap: wrap;
}
@media (max-width: 83.75rem) {
div.content-wrap {
display: block;
}
#content {
width: 68.518518518518519%;
padding: 72px 0 60px;
}
#container .content-wrap {
max-width: 1080px;
}
}
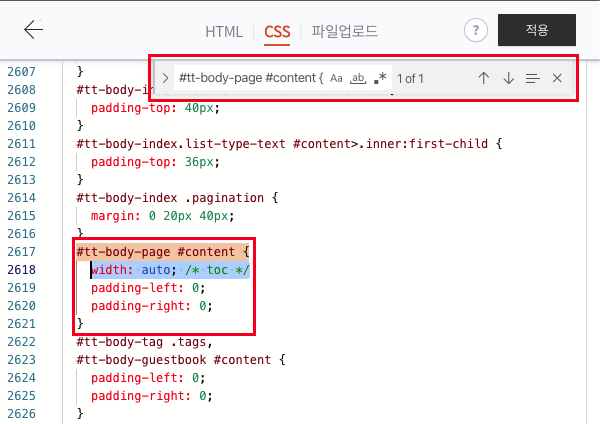
그리고 #tt-body-page #content { 를 검색합니다.

위 그림과 같은 코드에서 width: auto; /* toc */ 를 추가합니다.
(주석이 들어간 이유는, 기존 소스에 추가한 부분을 찾기 쉬우라고..)
/* 변경 전 */
#tt-body-page #content {
padding-left: 0;
padding-right: 0;
}
/* 변경 후 */
#tt-body-page #content {
width: auto; /* toc */
padding-left: 0;
padding-right: 0;
}
3.4.5 .content-wrap max-width 제한 비활성화

CSS 탭에서 content-wrap 으로 검색하여 그림의 코드를 찾아 다음과 같이 max-width 속성을 비활성화 해줍니다.
/* 변경 전 */
#container .content-wrap {
max-width: 1080px;
margin: 0 auto;
padding: 0 20px;
}
/* 변경 후*/
#container .content-wrap {
/* max-width: 1080px; */
margin: 0 auto;
padding: 0 20px;
}
3.4.6 #content width, padding 변경

CSS 탭에서 #content { 를 검색하여 그림의 코드를 찾습니다.
width 속성을 68.518518518518519% 에서 49% 로 변경해줍니다.padding 속성을 72px 0 60px 에서 72px 60px 0 30px 로 변경해 줍니다
/* 변경 전 */
#content {
float: left;
width: 68.518518518518519%;
padding: 72px 0 60px;
box-sizing: border-box;
}
/* 변경 후 */
#content {
float: left;
/* width: 68.518518518518519%; */
width: 50%;
padding: 72px 60px 0 30px;
box-sizing: border-box;
}
여기까지 따라하셨다면, Tistory 블로그에 TOC 적용을 완료하셨습니다~
</div>
</div>그리고 상단의 적용 버튼을 눌러 적용 후, 내용이 변경되었는지 확인합니다.
3. tistory-table-of-contents 적용
드디어 tistory-table-of-contents 적용 단계입니다.
조금 복잡한 작업이 있어, 헷갈릴 수 있으니 잘 따라와주시기 바랍니다.
3.1 tistory-table-of-contents 다운로드

https://github.com/wbluke/tistory-table-of-contents
위 Repository 를 Clone 하거나 다운로드 합니다.
3.2 CSS, JS 수정
다운(Clone)받은 소스에서 toc.css, toc.js 만 사용합니다.
이 파일들을 바로 사용할 수 없고, 조금 수정해서 사용해야 합니다.
3.2.1 JS 수정

왼쪽이 원본 파일, 오른쪽이 제가 수정한 파일입니다.
위 그림처럼 본문이 담겨있는 div 태그의 class 를 적어야 하는데요.
여기에 .markdown-body 로 입력해 줍니다.

그리고 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 click 이라고 검색합니다.
여기서 top: target.offsetTop - 10 을 top: target.offsetTop + 130 으로 수정해주겠습니다.
...
// 변경 전
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop - 10,
behavior: 'smooth'
}));
}
// 변경 후
const appendScrollEventsOn = function (basicItem, indexOfHTag) {
const target = document.querySelector('#' + generateIdOfHTag(indexOfHTag));
basicItem.addEventListener('click', () => window.scrollTo({
top: target.offsetTop + 130,
behavior: 'smooth'
}));
}
...이 부분은, 목차를 클릭했을때 해당 제목이 화면 어디까지 스크롤 될지를 지정하는 값 인데요.
기본값으로 적용하면 선택한 제목이 중앙보다 살짝 위쪽에 위치하는데, 저는 이를 화면 최상단으로 올리기 위해 수정했습니다.
3.2.2. Book Club 스킨에 맞게 CSS 수정

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 조금 편집이 필요합니다.
왼쪽 원본을 오른쪽 처럼 수정합니다.(아래 코드 참고)
/* custom card style */
#toc-elements {
min-width: 285px;
}
.toc-app-common {
display: block;
padding: 72px 1.25rem 0 0;
}
.toc-app-basic {
position: sticky;
top: 72px;
}
...3.2.3. Book Club 스킨에 맞는 반응형 CSS 추가

이 라이브러리와 호환되지 않는 스킨(Book Club)을 사용중이라, 반응형 CSS 도 추가 작업이 필요합니다.
화면 크기가 일정 크기 이하일때, TOC 부분이 화면에서 자리를 차지하지 않도록 하는 코드입니다.
@media (max-width: 83.75rem) {
.toc-app-common {
visibility: hidden;
padding: 0;
}
#toc-elements {
height: 0;
}
}3.3 CSS, JS 업로드
꾸미기 > 스킨 편집 메뉴로 이동한 뒤, html 편집 클릭하여 파일업로드 탭으로 이동합니다.

그리고 +추가 버튼을 클릭하여 아까 수정했던 toc.css, toc.js 를 업로드 합니다.
3.4 Book Clob 스킨에 tistory-table-of-contents 적용
이제 제일 복잡한 작업에 돌입합니다..
3.4.1 CSS 참조 추가

html 최상단에 위 그림과 같이 CSS 참조를 추가합니다.
<link rel="stylesheet" href="./images/toc.css">3.4.2 JS 참조 추가

html 최하단에 JS 참조를 추가합니다.
<script src="./images/toc.js"></script>3.4.3 TOC 위치 지정
HTML 코드 부분을 클릭한 상태로 CTRL + F or CMD + F 를 누르면 검색 창이 나옵니다.
검색창이 나오면 content-wrap 이라고 검색합니다.

content-wrap 이 있는 줄 바로 아래에 네모박스 쳐진 문장을 추가하고 적용합니다.
<div id="toc-elements"></div>3.4.4 content-wrap 에 flex 적용 및 반응형 CSS 추가

CSS 탭으로 이동하여 제일 아래에 다음 코드를 추가하고 적용합니다.
div.content-wrap {
display: flex;
flex-wrap: wrap;
}
@media (max-width: 83.75rem) {
div.content-wrap {
display: block;
}
#content {
width: 68.518518518518519%;
padding: 72px 0 60px;
}
#container .content-wrap {
max-width: 1080px;
}
}그리고 #tt-body-page #content { 를 검색합니다.

위 그림과 같은 코드에서 width: auto; /* toc */ 를 추가합니다.
(주석이 들어간 이유는, 기존 소스에 추가한 부분을 찾기 쉬우라고..)
/* 변경 전 */
#tt-body-page #content {
padding-left: 0;
padding-right: 0;
}
/* 변경 후 */
#tt-body-page #content {
width: auto; /* toc */
padding-left: 0;
padding-right: 0;
}3.4.5 .content-wrap max-width 제한 비활성화

CSS 탭에서 content-wrap 으로 검색하여 그림의 코드를 찾아 다음과 같이 max-width 속성을 비활성화 해줍니다.
/* 변경 전 */
#container .content-wrap {
max-width: 1080px;
margin: 0 auto;
padding: 0 20px;
}
/* 변경 후*/
#container .content-wrap {
/* max-width: 1080px; */
margin: 0 auto;
padding: 0 20px;
}3.4.6 #content width, padding 변경

CSS 탭에서 #content { 를 검색하여 그림의 코드를 찾습니다.
width속성을68.518518518518519%에서49%로 변경해줍니다.padding속성을72px 0 60px에서72px 60px 0 30px로 변경해 줍니다
/* 변경 전 */
#content {
float: left;
width: 68.518518518518519%;
padding: 72px 0 60px;
box-sizing: border-box;
}
/* 변경 후 */
#content {
float: left;
/* width: 68.518518518518519%; */
width: 50%;
padding: 72px 60px 0 30px;
box-sizing: border-box;
}여기까지 따라하셨다면, Tistory 블로그에 TOC 적용을 완료하셨습니다~